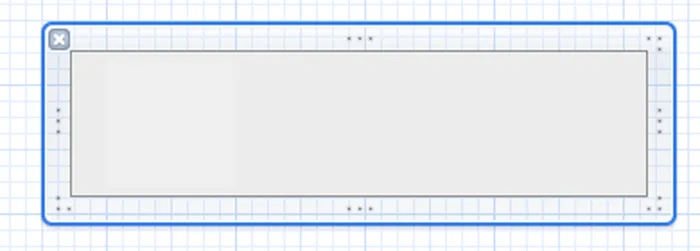
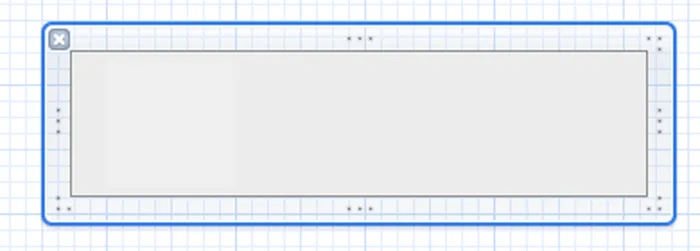
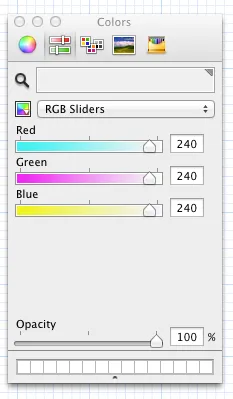
我有一个UIImageView,指向了一个背景为RGB(240,240,240)的PNG。然后我在Interface Builder中将父UIView的背景设置为相同的颜色。
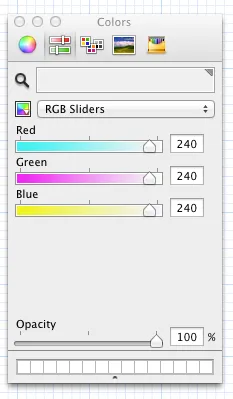
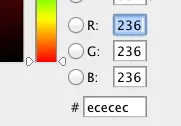
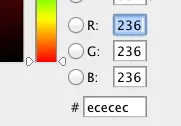
你会注意到它们略有不同。当我截取屏幕并重新检查时,我发现IB中UIView的背景不是RGB(240,240,240),而是RGB(236,236,236)。
为什么会这样?



我有一个UIImageView,指向了一个背景为RGB(240,240,240)的PNG。然后我在Interface Builder中将父UIView的背景设置为相同的颜色。
你会注意到它们略有不同。当我截取屏幕并重新检查时,我发现IB中UIView的背景不是RGB(240,240,240),而是RGB(236,236,236)。
为什么会这样?



在不知道颜色空间的情况下,RGB 值是没有意义的。在使用界面生成器中的 RGB 滑块选择颜色时,请确保选择“通用 RGB”颜色空间。
我不得不调整我在IB中使用的数字,以使我的颜色匹配。
例如:您想要(240,240,240),但它给出了(236,236,236),尽管您输入了(240,240,240)。
我输入了(244,244,244),它给了我一个更接近(240,240,240)的颜色。我想如果我输入240,它给了我236,那么我应该在我的原始颜色代码上加4。
我不得不这样做几次才能得到正确的数字。
这不是一个优雅的解决方案,但对我有效。
图像->模式,它是什么? - KjulyUIImageView的背景。@barfoon,你尝试过创建一个新的imageView并将其背景和图像重置吗?设置imageView背景颜色的alpha值会有所不同。 - KjulyUIImageView上设置背景。这是一个指向图像(PNG)的UIImageView,其背景被设置为该颜色。UIView的背景颜色已经设置为匹配,但它们看起来不同。 - barfoon