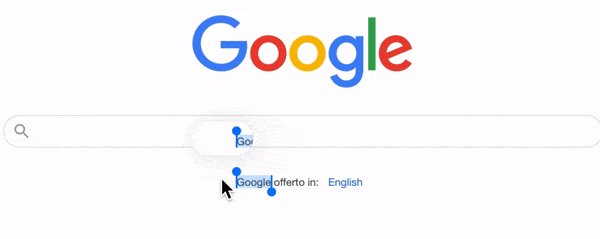
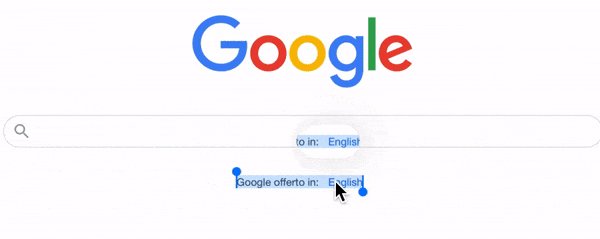
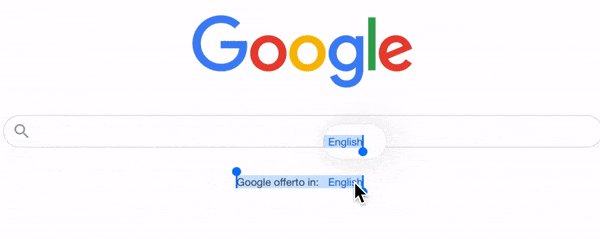
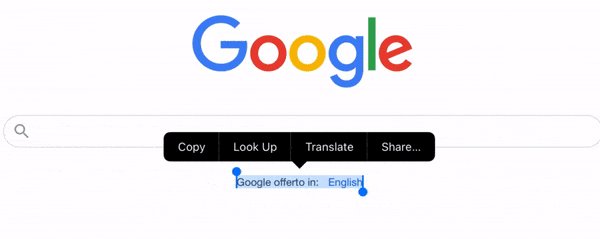
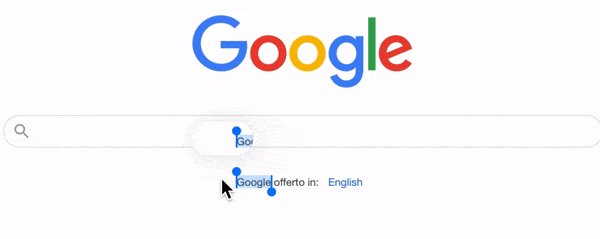
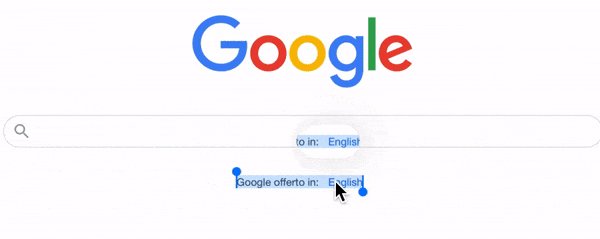
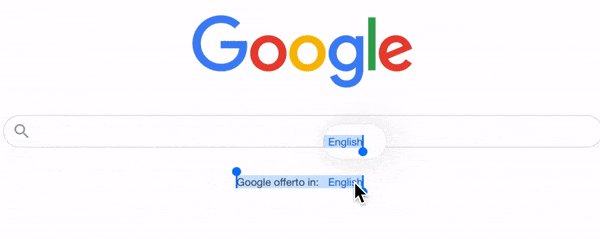
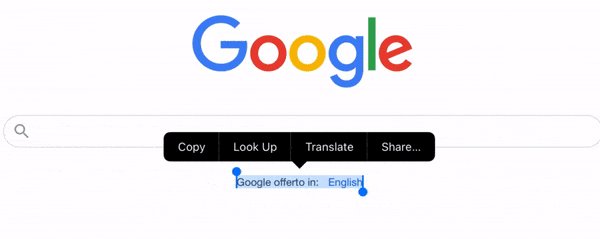
使用iOS 15更新后,在我的Web应用程序中出现了一项新功能,我想要禁用它。这个功能基于长按并拖动,可以选择一些文本。
功能示例GIF
 我尝试使用:
我尝试使用:
 我尝试使用:
我尝试使用:WKWebViewConfiguration* conf = [[WKWebViewConfiguration alloc] init];
WKPreferences *preferences = [[WKPreferences alloc] init];
preferences.textInteractionEnabled = false;
conf.preferences = preferences;
但是它禁用了所有与文本的交互,包括文本输入。
有人可以帮帮我吗?