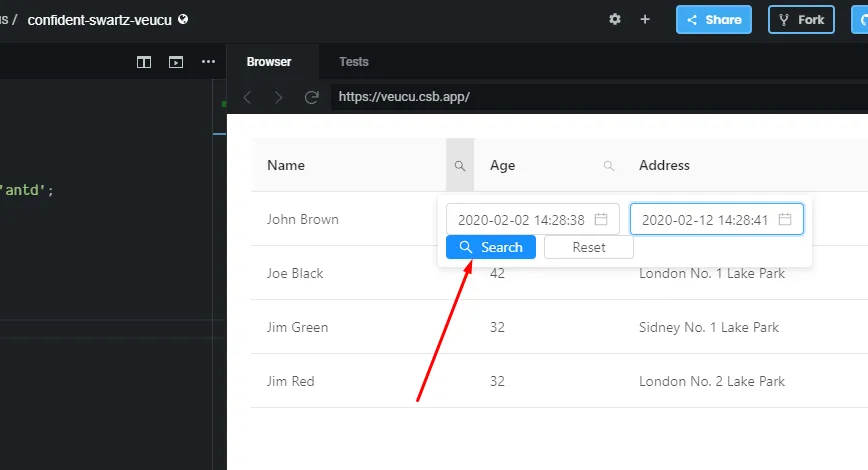
在我的react.js ant.design项目中,我正在尝试基于2个日期选择器实现表格范围过滤:开始日期和结束日期。我将它们插入到筛选下拉菜单中,但是当我点击“搜索”按钮时,我收到一个错误消息,说“values.some不是一个函数”。
例如,您可能会在此处看到
目标是将2个日期数组发送到后端进行搜索:开始日期和结束日期。我想它会发送一个moment.js对象,需要以某种方式转换为字符串,但我不知道在哪里进行转换。欢迎任何修复方法的想法。