我有一个项目,其中使用了Angular Material组件,我想自定义mat-select。我希望实现选择输入,使mat-select-panel看起来像原生html select中的下拉菜单。我只使用CSS样式就实现了很好的效果,但是我有一个问题。
问题是我的mat-select在浏览器窗口大小不同时看起来不同。更具体地说,mat-form-field和mat-select-panel有时不对齐(它们的左侧不在一条直线上),这在我的项目中是不可接受的。
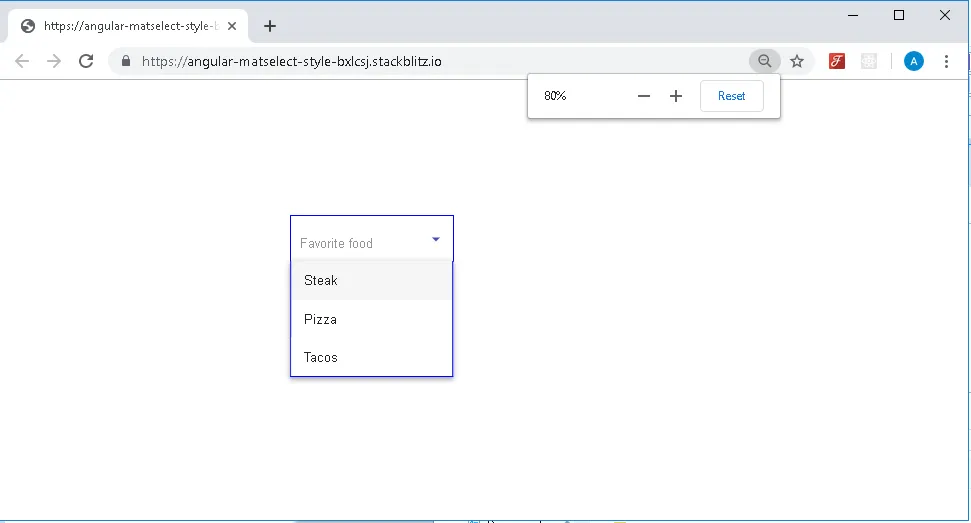
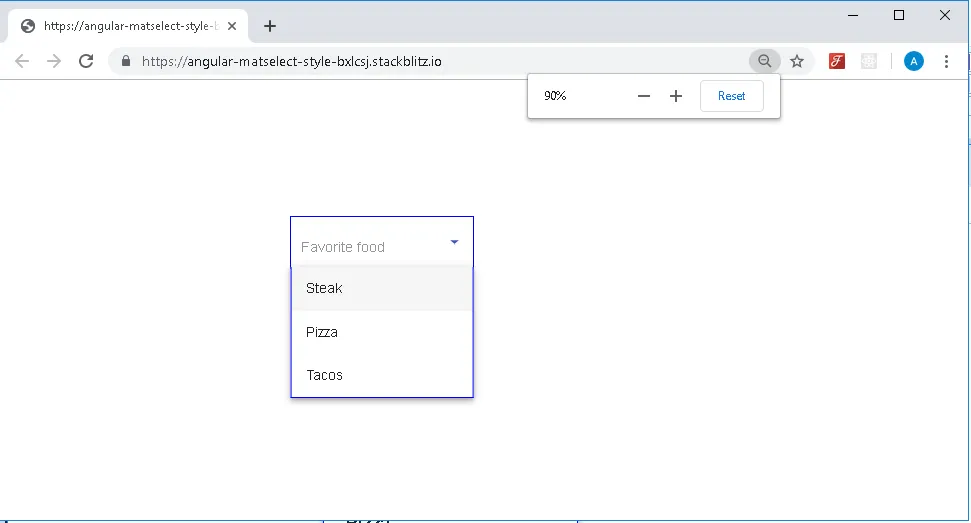
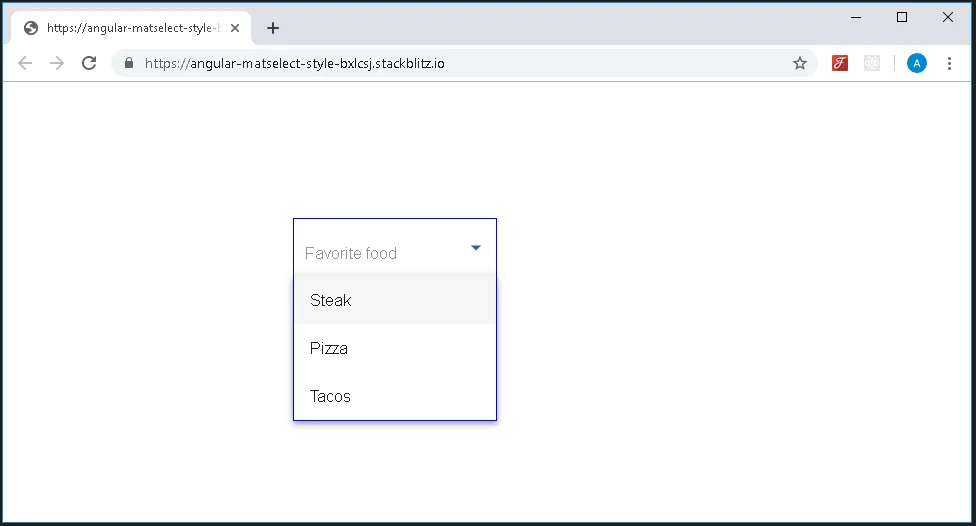
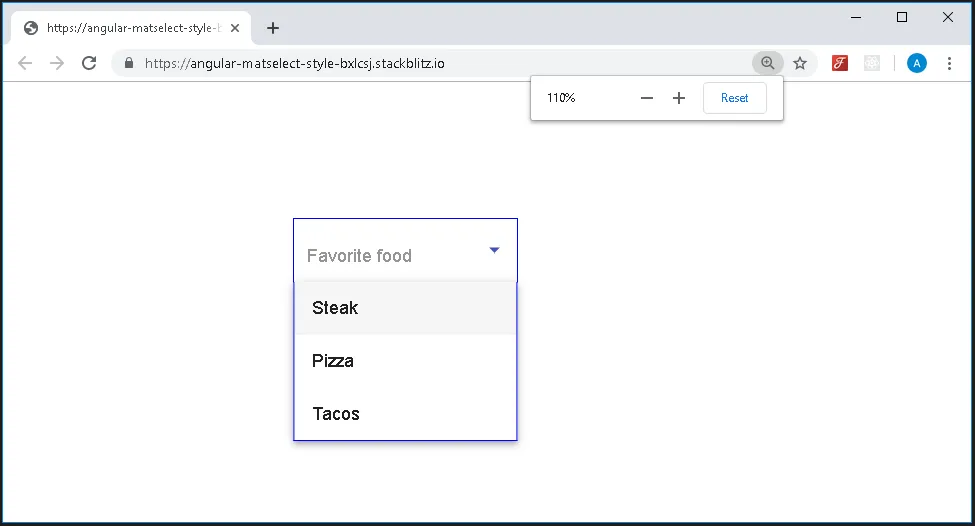
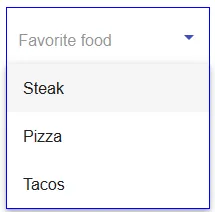
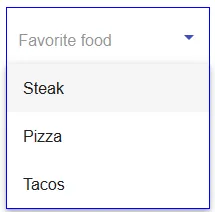
这个链接是应该如何看起来的(示例:Firefox浏览器,窗口大小100%): 这个链接是我想要修复的内容(示例:Firefox浏览器,窗口大小90%):
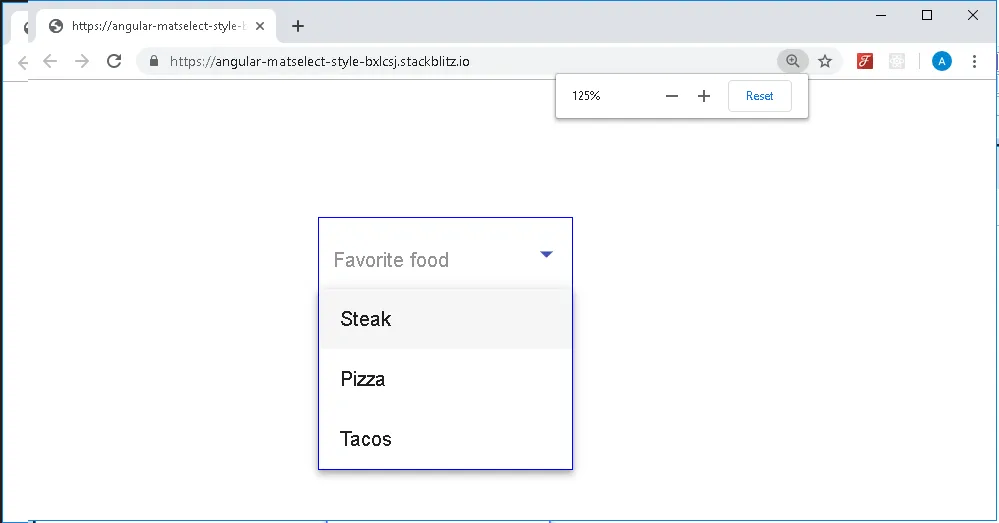
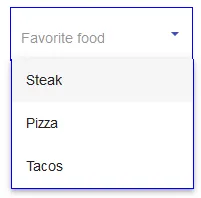
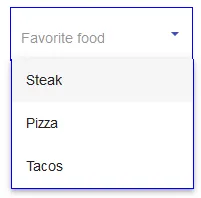
这个链接是我想要修复的内容(示例:Firefox浏览器,窗口大小90%):
 我认为它无法正常工作的原因是:
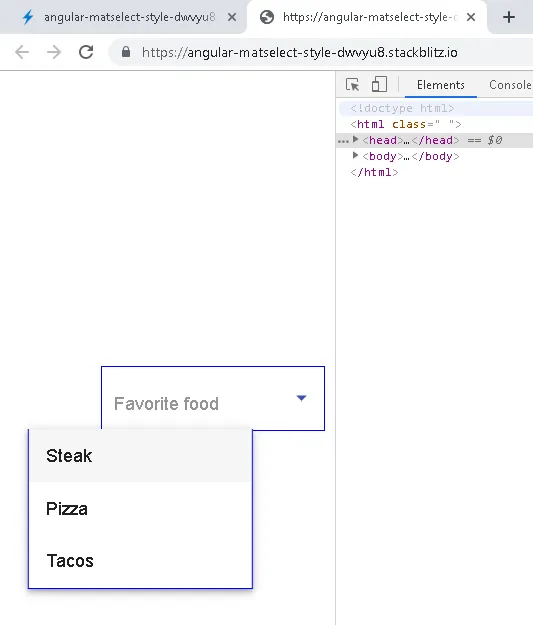
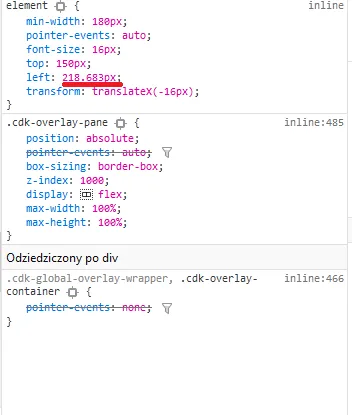
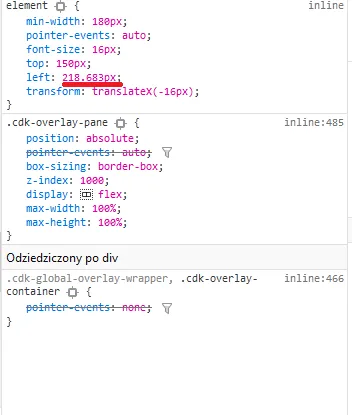
mat-select-panel具有绝对位置,并根据cdk-overlay-panel设置位置。 Cdk-overlay-panel的位置是动态计算的。有时会截断小数宽度和高度值,因此mat-form-field和mat-select-panel之间会有一个像素的差异。这是一个例子:
我认为它无法正常工作的原因是:
mat-select-panel具有绝对位置,并根据cdk-overlay-panel设置位置。 Cdk-overlay-panel的位置是动态计算的。有时会截断小数宽度和高度值,因此mat-form-field和mat-select-panel之间会有一个像素的差异。这是一个例子:
 我想要实现什么?
我正在寻找一种方法,使我的输入始终看起来很好,无论浏览器窗口大小如何。mat-form-field和mat-select-panel之间的线必须始终是直的。
我想要实现什么?
我正在寻找一种方法,使我的输入始终看起来很好,无论浏览器窗口大小如何。mat-form-field和mat-select-panel之间的线必须始终是直的。
我的输入的Stackblitz在这里: a link
问题是我的mat-select在浏览器窗口大小不同时看起来不同。更具体地说,mat-form-field和mat-select-panel有时不对齐(它们的左侧不在一条直线上),这在我的项目中是不可接受的。
这个链接是应该如何看起来的(示例:Firefox浏览器,窗口大小100%):
 这个链接是我想要修复的内容(示例:Firefox浏览器,窗口大小90%):
这个链接是我想要修复的内容(示例:Firefox浏览器,窗口大小90%):
 我认为它无法正常工作的原因是:
mat-select-panel具有绝对位置,并根据cdk-overlay-panel设置位置。 Cdk-overlay-panel的位置是动态计算的。有时会截断小数宽度和高度值,因此mat-form-field和mat-select-panel之间会有一个像素的差异。这是一个例子:
我认为它无法正常工作的原因是:
mat-select-panel具有绝对位置,并根据cdk-overlay-panel设置位置。 Cdk-overlay-panel的位置是动态计算的。有时会截断小数宽度和高度值,因此mat-form-field和mat-select-panel之间会有一个像素的差异。这是一个例子:
 我想要实现什么?
我正在寻找一种方法,使我的输入始终看起来很好,无论浏览器窗口大小如何。mat-form-field和mat-select-panel之间的线必须始终是直的。
我想要实现什么?
我正在寻找一种方法,使我的输入始终看起来很好,无论浏览器窗口大小如何。mat-form-field和mat-select-panel之间的线必须始终是直的。我的输入的Stackblitz在这里: a link