我可以帮助翻译,以下是需要翻译的内容:
我正在Ubuntu 18.04上使用VS Code编辑一些JavaScript文件(特别是ReactJS代码)。然而,格式非常糟糕。
之前:
import React, { Component } from 'react';
import './App.css';
import Dropzone from 'react-dropzone';
class App extends Component {
render() {
return (
<div className="App">
<Dropzone onDrop={this.onDrop} />
</div>
);
}
}
export default App;
之后:
import React, {
Component
} from 'react';
import './App.css';
import Dropzone from 'react-dropzone';
class App extends Component {
render() {
return ( <
div className = "App" >
<
Dropzone onDrop = {
this.onDrop
}
/> <
/div>
);
}
}
export default App;
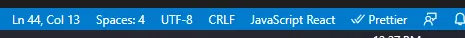
之前我在Windows 10上使用VS Code编辑这些文件,并且格式化工具非常好用。我是否缺少某个扩展程序?或者在这里我做错了什么。我使用“格式化文档”键盘快捷方式进行格式化。
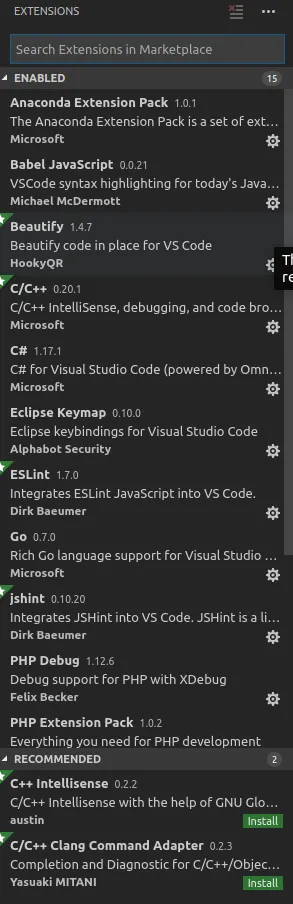
以下是我的当前扩展程序: