之前我的应用程序是使用Angular 4.4.6开发的。我按照指南https://angular-update-guide.firebaseapp.com/来升级到Angular 5。我使用了以下代码:
npm install @angular/animations@'^5.0.0' @angular/common@'^5.0.0' @angular/compiler@'^5.0.0' @angular/compiler-cli@'^5.0.0' @angular/core@'^5.0.0' @angular/forms@'^5.0.0' @angular/http@'^5.0.0' @angular/platform-browser@'^5.0.0' @angular/platform-browser-dynamic@'^5.0.0' @angular/platform-server@'^5.0.0' @angular/router@'^5.0.0' typescript@2.4.2 rxjs@'^5.5.2'
但是它没有起作用,会给我一个错误 rxjs没有找到有效的目标。因此,我只是在我的package.json中更改了版本并运行了npm install,这样就可以了。但是当我运行npm start时,出现了错误。
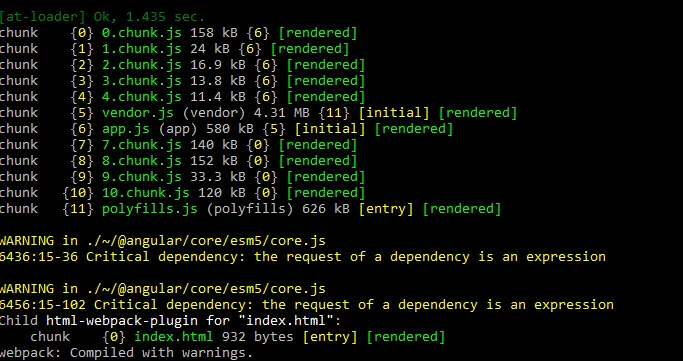
WARNING in ./~/@angular/core/esm5/core.js
6456:15-102 Critical dependency: the request of a dependency is an expression
我删除了node_modules文件夹并重新运行npm install,但在运行npm start时仍然出现相同的错误。