我正在为Android Wear制作表盘。我希望将状态栏的位置放在底部而不是顶部。
文档说明使用WatchFaceStyle.Builder的setStatusBarGravity()方法:https://developer.android.com/reference/android/support/wearable/watchface/WatchFaceStyle.Builder.html#setStatusBarGravity(int)。
但是,这似乎没有按预期工作。每当我使用Gravity.BOTTOM时,图标会在表盘内垂直居中,而不是位于底部。
这是我使用的代码:
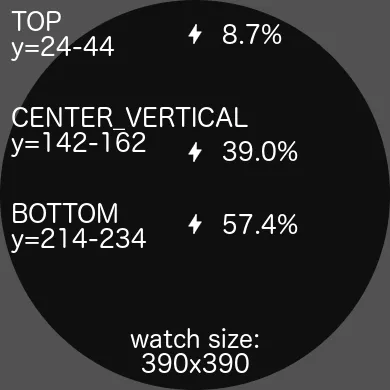
这导致了这个结果(注意中间的充电指示灯) 我做错了什么?我已经谷歌和SO搜索过了,但是没有找到任何相关信息。
我做错了什么?我已经谷歌和SO搜索过了,但是没有找到任何相关信息。
setWatchFaceStyle(new WatchFaceStyle.Builder(Watchface.this)
.setShowUnreadCountIndicator(true)
.setStatusBarGravity(Gravity.CENTER_HORIZONTAL | Gravity.BOTTOM)
.setAcceptsTapEvents(true)
.build());
这导致了这个结果(注意中间的充电指示灯)
 我做错了什么?我已经谷歌和SO搜索过了,但是没有找到任何相关信息。
我做错了什么?我已经谷歌和SO搜索过了,但是没有找到任何相关信息。