我正在尝试通过CSS使用HTML属性
这是我的代码:
这会添加一个似乎无法使用的
tabindex。我特别想将tabIndex=0添加到所有包含className='my-checkbox'的div元素中。这是我的代码:
<div tabIndex="0" className="my-checkbox">
...
<div>
因为在我的应用程序中,<div className="my-checkbox">重复出现多次,我不想每次都显式地定义tabIndex属性,因此我正在寻找一种避免代码重复的方法。
如何将tabIndex=0属性添加到所有包含className="my-checkbox"的div元素中?
我尝试添加以下CSS规则,但没有成功:
div .my-checkbox-img {
tab-index: '0'
}
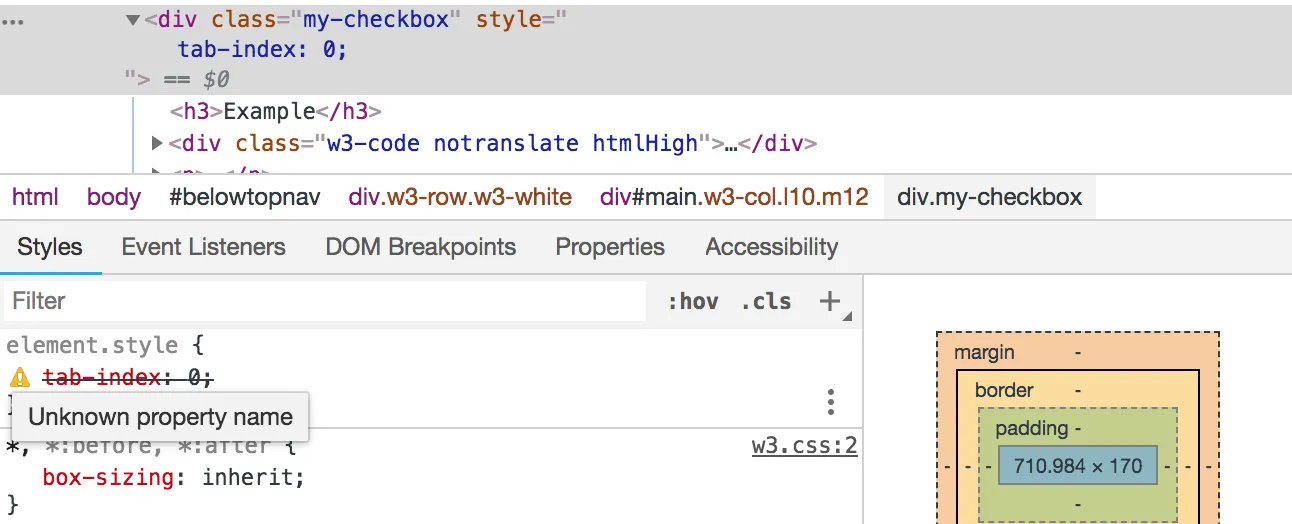
这会添加一个似乎无法使用的
tab-index样式;Google Chrome调试器将其显示为一个未知属性。
我尝试了nav-index,但似乎也已经被弃用了。
我的问题可以总结为以下三点:
- 样式和属性有什么区别?我想找一些比this SO answer更详细的内容。
- HTML属性与CSS属性有何关联(例如
tabIndex与tab-index等)? - 如何将
tabIndex=0属性添加到所有包含className="my-checkbox"的div元素中?

required为简单例子,您将不会找到类似CSS的东西,因为它与样式无关。而且我非常确定tabindex也是其中之一。 - Temani Afif