我创建了一个用户控件:一个文本框,在左侧显示一个图标。我的代码似乎可以工作,但是下面的错误一直出现,并使XAML编辑器将其标记为错误。
我已经多次清理和重新构建/重启了我的项目,但都没有帮助,XAML编辑器仍然在每个自定义属性上显示此错误。
我正在使用.NET 4.6.1。
LoginWindow.xaml:
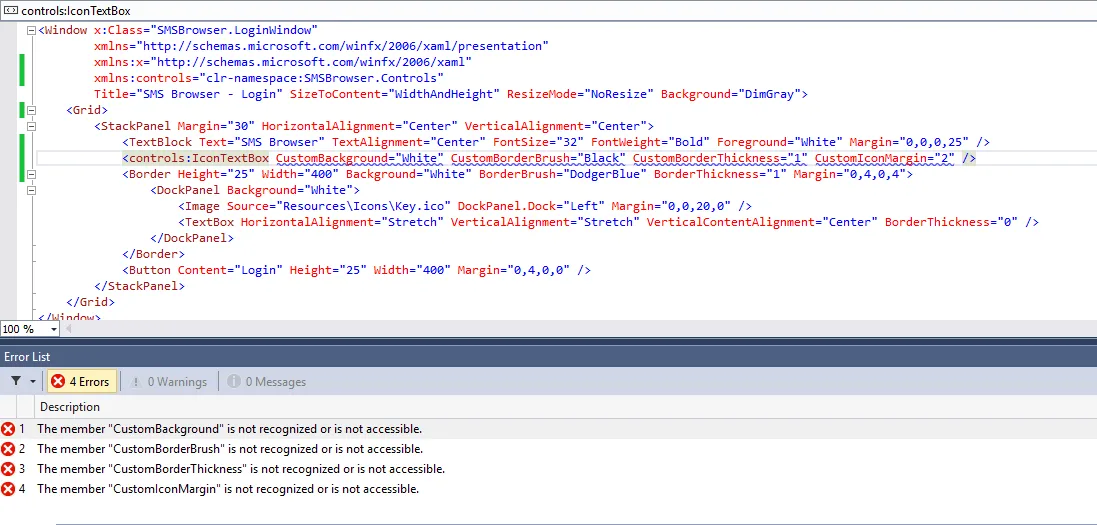
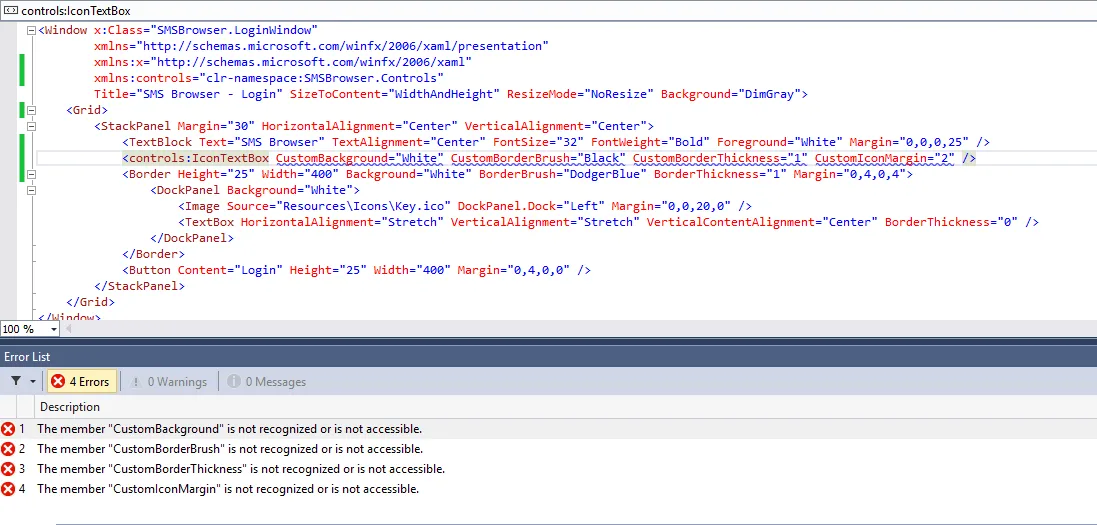
截图:
我在属性中也没有获得自动完成,我认为这是因为出现了错误?我不太熟悉WPF用户控件。成员未被识别或无法访问。
我已经多次清理和重新构建/重启了我的项目,但都没有帮助,XAML编辑器仍然在每个自定义属性上显示此错误。
我正在使用.NET 4.6.1。
LoginWindow.xaml:
<Window x:Class="SMSBrowser.LoginWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control="clr-namespace:SMSBrowser.Controls"
Title="SMS Browser - Login" SizeToContent="WidthAndHeight" ResizeMode="NoResize" Background="DimGray">
<Grid>
<StackPanel Margin="30" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Text="Test" TextAlignment="Center" FontSize="32" FontWeight="Bold" Foreground="White" Margin="0,0,0,25" />
<control:IconTextBox CustomBackground="Yellow" CustomIconSource="..\Resources\Icons\User.ico" Height="25" Margin="0,0,0,4" />
<control:IconTextBox CustomBackground="Red" CustomIconSource="..\Resources\Icons\Key.ico" Height="25" Margin="0,4,0,4" />
<Button Content="Login" Height="25" Width="400" Margin="0,4,0,0" />
</StackPanel>
</Grid>
IconTextBox.xaml
<UserControl x:Class="SMSBrowser.Controls.IconTextBox"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="25" d:DesignWidth="300"
x:Name="LayoutRoot">
<Border BorderBrush="{Binding Path=CustomBorderBrush, ElementName=LayoutRoot}" BorderThickness="{Binding Path=CustomBorderThickness, ElementName=LayoutRoot}">
<DockPanel Background="{Binding Path=CustomBackground, ElementName=LayoutRoot}">
<Image Source="{Binding Path=CustomIconSource, ElementName=LayoutRoot}" Margin="{Binding Path=CustomIconMargin, ElementName=LayoutRoot}" DockPanel.Dock="Left" />
<TextBox Text="{Binding Path=CustomText, ElementName=LayoutRoot}" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" VerticalContentAlignment="Center" BorderThickness="0" />
</DockPanel>
</Border>
IconTextBox.cs
namespace SMSBrowser.Controls
{
/// <summary>
/// Interaction logic for IconTextBox.xaml
/// </summary>
public partial class IconTextBox : UserControl
{
public IconTextBox()
{
InitializeComponent();
DataContext = LayoutRoot;
}
public string CustomBackground
{
get { return (string)GetValue(CustomBackgroundProperty); }
set { SetValue(CustomBackgroundProperty, value); }
}
public static readonly DependencyProperty CustomBackgroundProperty =
DependencyProperty.Register("CustomBackground", typeof(string), typeof(IconTextBox));
public string CustomBorderBrush
{
get { return (string)GetValue(CustomBorderBrushProperty); }
set { SetValue(CustomBorderBrushProperty, value); }
}
public static readonly DependencyProperty CustomBorderBrushProperty =
DependencyProperty.Register("CustomBorderBrush", typeof(string), typeof(IconTextBox), new PropertyMetadata(""));
public string CustomBorderThickness
{
get { return (string)GetValue(CustomBorderThicknessProperty); }
set { SetValue(CustomBorderThicknessProperty, value); }
}
public static readonly DependencyProperty CustomBorderThicknessProperty =
DependencyProperty.Register("CustomBorderThickness", typeof(string), typeof(IconTextBox), new PropertyMetadata(""));
public string CustomIconMargin
{
get { return (string)GetValue(CustomIconMarginProperty); }
set { SetValue(CustomIconMarginProperty, value); }
}
public static readonly DependencyProperty CustomIconMarginProperty =
DependencyProperty.Register("CustomIconMargin", typeof(string), typeof(IconTextBox), new PropertyMetadata(""));
public string CustomIconSource
{
get { return (string)GetValue(CustomIconSourceProperty); }
set { SetValue(CustomIconSourceProperty, value); }
}
public static readonly DependencyProperty CustomIconSourceProperty =
DependencyProperty.Register("CustomIconSource", typeof(string), typeof(IconTextBox), new PropertyMetadata(""));
public string CustomText
{
get { return (string)GetValue(CustomTextProperty); }
set { SetValue(CustomTextProperty, value); }
}
public static readonly DependencyProperty CustomTextProperty =
DependencyProperty.Register("CustomText", typeof(string), typeof(IconTextBox), new PropertyMetadata(""));
}
}
截图:

public string CustomBackground和它的 setter 设置为返回 Brush 而不是 string 吗?我已经这样做了,但是错误仍然存在,包括所有其他值。如果我也将 DP 值更改为 typeof(Brush),它会抛出一个错误。System.ArgumentException: Default value type does not match type of property 'CustomBorderBrush'.- HitomiTenshi