我正在使用 markdown pro (http://www.markdownpro.com/) 编写一些 Markdown 文档。
不知何故,我添加的并非所有图像都会在最终文档中显示:
我是这样添加它们的:
<img src="./img/clv.png" height="100"/>
但结果看起来像这样。


我还尝试了Markdown语法。

和显式的闭合标签
(原文保留了HTML格式)<img></img>
但是我总是得到相同的结果,没有显示任何图像。
我尝试过其他方法:
<img src="./img/clv.png" height="100"/>
<img src="../img/clv.png" height="100"/>
<img src="img/clv.png" height="100"/>
<img src="~/img/clv.png" height="100"/>
result:

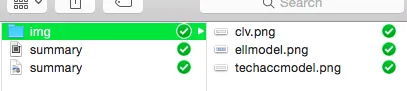
summary文件没有扩展名。我认为它应该是summary.md。此外,我们可以看到图像文件有扩展名。因此扩展名肯定是启用的。这可能意味着summary不是一个Markdown文件。 - Pankaj Parashar