我有一个网页通过Android应用程序的Webview组件显示。它决定改变字体大小,使16px的文本字体大小为14px(当我使用weinre检查元素时可以看到它是16px,但在计算样式中是14px)。我不希望Webview完全决定什么更好。那么我该如何解决这个问题呢?注意:在这种特定情况下,更改会导致文本垂直对齐不正确,因为更改后行高不会调整字体大小。这只是其中一种情况,我想阻止Webview更改CSS值。
3个回答
2
我遇到了相同的问题,并通过更改WebView设置中的TextZoom来解决它。在我的应用程序中,该默认值似乎与系统字体大小设置相关联。将其设置为100可防止WebView更改字体大小。
https://developer.android.com/reference/android/webkit/WebSettings#setTextZoom(int)
- Etienne Coumont
2
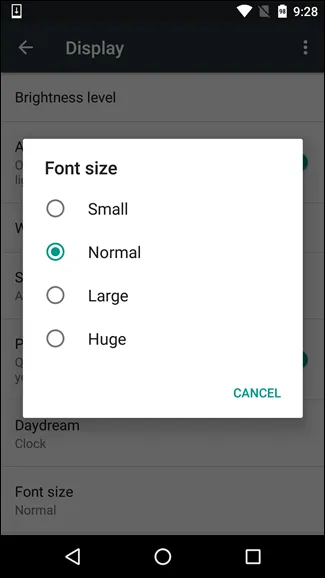
这个问题似乎是由于WebView遵循系统字体大小设置引起的(可以在“设置”>“显示”>“字体大小”中更改)。
在各个地方已经提交了数份错误报告(例如这里)。
为了重现问题,您需要将系统字体大小缩小到小号或极小号。
...
“好的,如果我更改设置>显示>字体大小,我可以重现此问题。在Chrome中无法重现此问题,但是Chrome似乎根本不尊重“字体大小”。我现在很忙,所以在进一步调查之前可能需要一段时间。”请将系统字体大小设置为“小”或“中”,然后测试您的应用程序。
- barryels
1
这个问题只影响在webview中查看的页面,而不是android浏览器。它可能只影响设备的一个子集。有其他人遇到过这个问题吗?
我发现我的设备会将字体转换如下:
16px -> 14px 14px -> 12px 12px -> 10px
我正在尝试强制我的页面在所有设备上以12px的字体呈现。以下是一个潜在的解决方案(使用jQuery):
我发现我的设备会将字体转换如下:
16px -> 14px 14px -> 12px 12px -> 10px
我正在尝试强制我的页面在所有设备上以12px的字体呈现。以下是一个潜在的解决方案(使用jQuery):
$(document).ready(function()
{
//set font-size to 12px
$('html').css('font-size', "12px")
//See what font-size is computed by the webview
var fs = parseFloat($('html').css('font-size'));
//If the webview is being naughty, compensate for it
if (fs == 10)
{
$('html').css('font-size', "14px");
}
}
- IanS
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">。 - Alexander