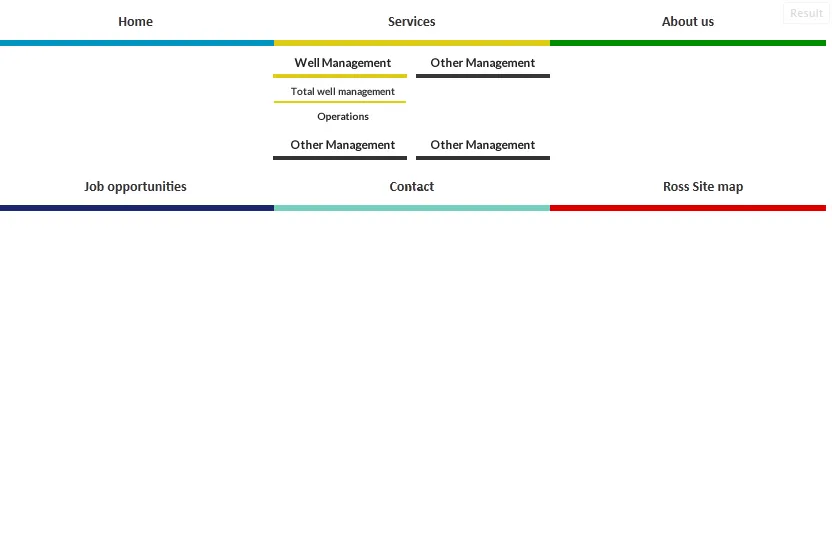
我遇到了一些困难,这是一个菜单,我正在对其进行一些更改,以使其在触摸设备上更易于使用。因此,我需要CSS的第一部分保持正常屏幕的状态,然后用触摸样式覆盖它。但是我试图将服务的子菜单定位在选择服务时的服务下面。请参见草图。我创建了一个示例来展示我的问题。
我的主要问题,并且可以解决它的问题是,我似乎无法使ul.level_2定位在所选li下面,无论是绝对位置还是浮动和清除。任何想法?
我的主要问题,并且可以解决它的问题是,我似乎无法使ul.level_2定位在所选li下面,无论是绝对位置还是浮动和清除。任何想法?