我已经以编程方式创建了 UIButton
togglebutton = [UIButton buttonWithType:UIButtonTypeCustom];
togglebutton.frame = CGRectMake(42, 15, 80, 21);
[togglebutton addTarget:self action:@selector(toggleview)
forControlEvents:UIControlEventTouchUpInside];
[togglebutton setImage:[UIImage imageNamed:@"squ.png"] forState:UIControlStateNormal];
[buttonView addSubview:togglebutton];

它被看作是上图中的右侧按钮。现在的要求是该按钮的选择区域应该比uibutton图像更大,以便用户可以通过触摸特定按钮附近的区域轻松点击该按钮。
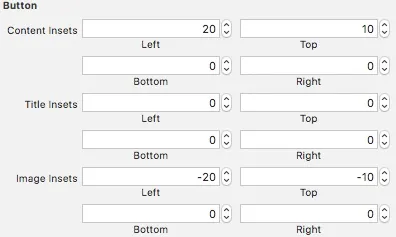
[togglebutton setImageEdgeInsets: UIEdgeInsetsMake( 0, -30, 0, -25)];
我试图设置图像嵌入,但它使得图片不规则。请查看这个问题。