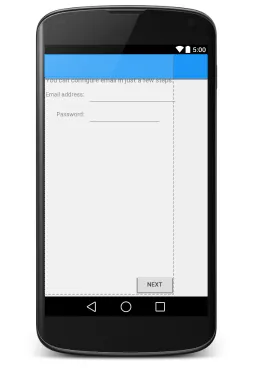
我正在开发一个带有工具栏的活动(示例大致来自教程),但是工具栏总是会重叠其他内容的一部分。这是一个截图:
蓝色的工具栏覆盖了其他内容的一部分。我尝试在SO上搜索类似的问题,但只找到了无关的内容。我还尝试更改一些元素的顺序并替换wrap_content <-> match_parent,但最多只能恶化布局。
我确信我错过了一些非常基础的东西,但我看不出来是什么。
activity_main.xml的代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity" >
<android.support.design.widget.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"/>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
</android.support.design.widget.CoordinatorLayout>
content_main.xml的代码:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:useDefaultMargins="true"
android:alignmentMode="alignBounds"
android:columnOrderPreserved="false"
android:columnCount="4"
>
<TextView
android:text="@string/MainTitle"
android:textSize="32dip"
android:layout_columnSpan="4"
android:layout_gravity="center_horizontal"
android:id="@+id/textView1"
/>
<TextView
android:text="You can configure email in just a few steps:"
android:textSize="16dip"
android:layout_columnSpan="4"
android:layout_gravity="left"
/>
<TextView
android:text="Email address:"
android:layout_gravity="right"
/>
<EditText
android:ems="10"
/>
<TextView
android:text="Password:"
android:layout_column="0"
android:layout_gravity="right"
/>
<EditText
android:ems="8"
/>
<Space
android:layout_row="4"
android:layout_column="0"
android:layout_columnSpan="3"
android:layout_gravity="fill"
/>
<Button
android:text="Next"
android:id="@+id/imageButton1"
android:layout_row="5"
android:layout_column="3"
/>
</GridLayout>

<include>标签。不要在主布局中替换整个内容。 - Henry