我正在尝试播放一个兼容所有常见浏览器(包括移动设备)的HTML5视频。目前,我正在使用一个自定义视频和一个示例视频进行测试。
<video width="680" height="383" controls>
<source src="immunize-video-1/immunize_web_h.264.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="immunize-video-1/immunize_web_h.264.ogv" type='video/ogg; codecs="theora, vorbis"'>
[FLASH FALLBACK HERE]
</video>
<video width="680" height="383" controls>
<source src="big-buck-bunny/big_buck_bunny.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="big-buck-bunny/big_buck_bunny.ogv" type='video/ogg; codecs="theora, vorbis"'>
[FLASH FALLBACK HERE]
</video>
一个staging服务器上的结果:
- Chrome:正常
- 桌面Safari 5:正常(截图)
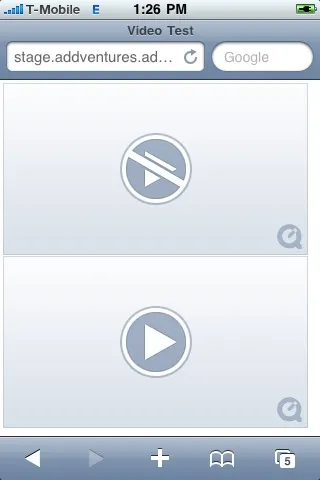
- iPhone Safari:顶部视频无法播放(下面是截图)

什么原因会导致桌面Safari可以工作但iPhone却不能?我尝试了一些视频类型参数的变化,例如:
<source src="immunize-video-1/immunize_web_h.264.mp4" type='video/mp4; codecs="avc1.64001E, mp4a.40.2"'>
也尝试过将编解码器属性留空:
<source src="immunize-video-1/immunize_web_h.264.mp4" type='video/mp4'>
但是我尝试了很多方法,都无法在iPhone上播放视频。该视频以3000 kb/s的h.264格式导出。
此外,导致问题的视频文件大小为94MB。