我在页面顶部添加了导航栏按钮。问题是,当我第一次加载页面时,导航栏默认是展开的。以下是我的代码。
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse-main"
aria-controls="navbar-collapse-main" aria-expanded="true" aria-label="toggle navigation">
<div class="collpase navbar-collapse" id="navbar-collapse-main">
// some content here
</div>
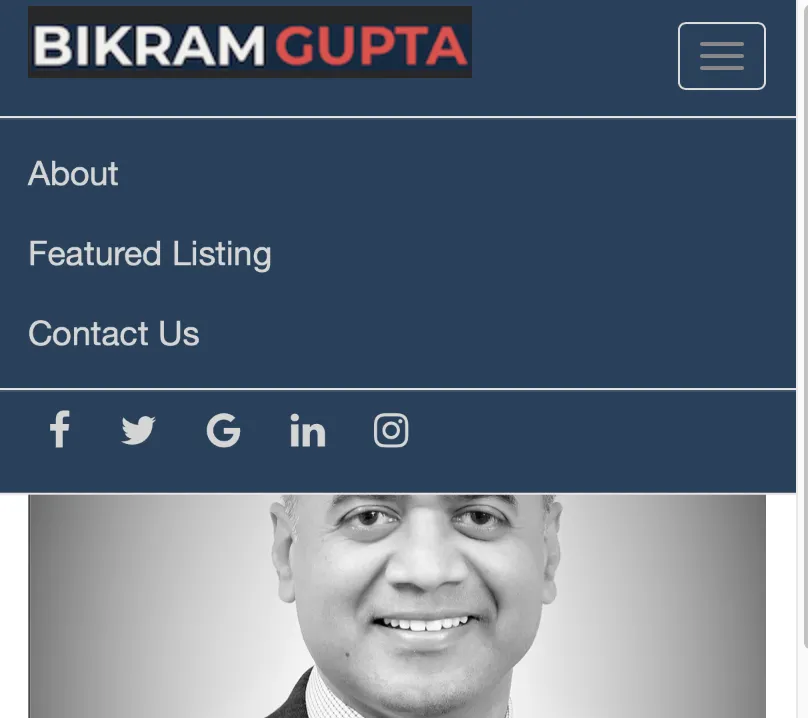
我需要在页面加载时保持导航栏处于折叠状态。我正在使用Bootstrap 3.x。下面是在移动设备上加载页面的情况,我希望一开始时顶部导航栏保持折叠状态,并且只有当用户点击三条横线时才展开。