我想在Flutter中对一张图片应用BackdropFilter。所以,我使用了下面在Flutter文档中提供的方式来应用过滤器。
import 'dart:ui';
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: MyApp(),
),
),
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Stack(
alignment: Alignment.bottomCenter,
children: <Widget>[
Container(
height: 500,
child: Image.network('https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcQlXYdeEKhFq34sh8-0ZKC1uqCcVGgOzdW_ZRAqCBkWxG-oeCB1'),
),
Positioned(
top: 300,
bottom: 0,
left: 0,
right: 0,
child: ClipRect(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 2, sigmaY: 10),
child: Container(
color: Colors.black.withOpacity(0),
),
),
),
),
]
),
),
);
}
}
它产生了以下输出: 我的代码输出 我在BackdropFilter和Image之间得到了一个硬边缘,虽然我想要它们之间的边缘更加平滑。
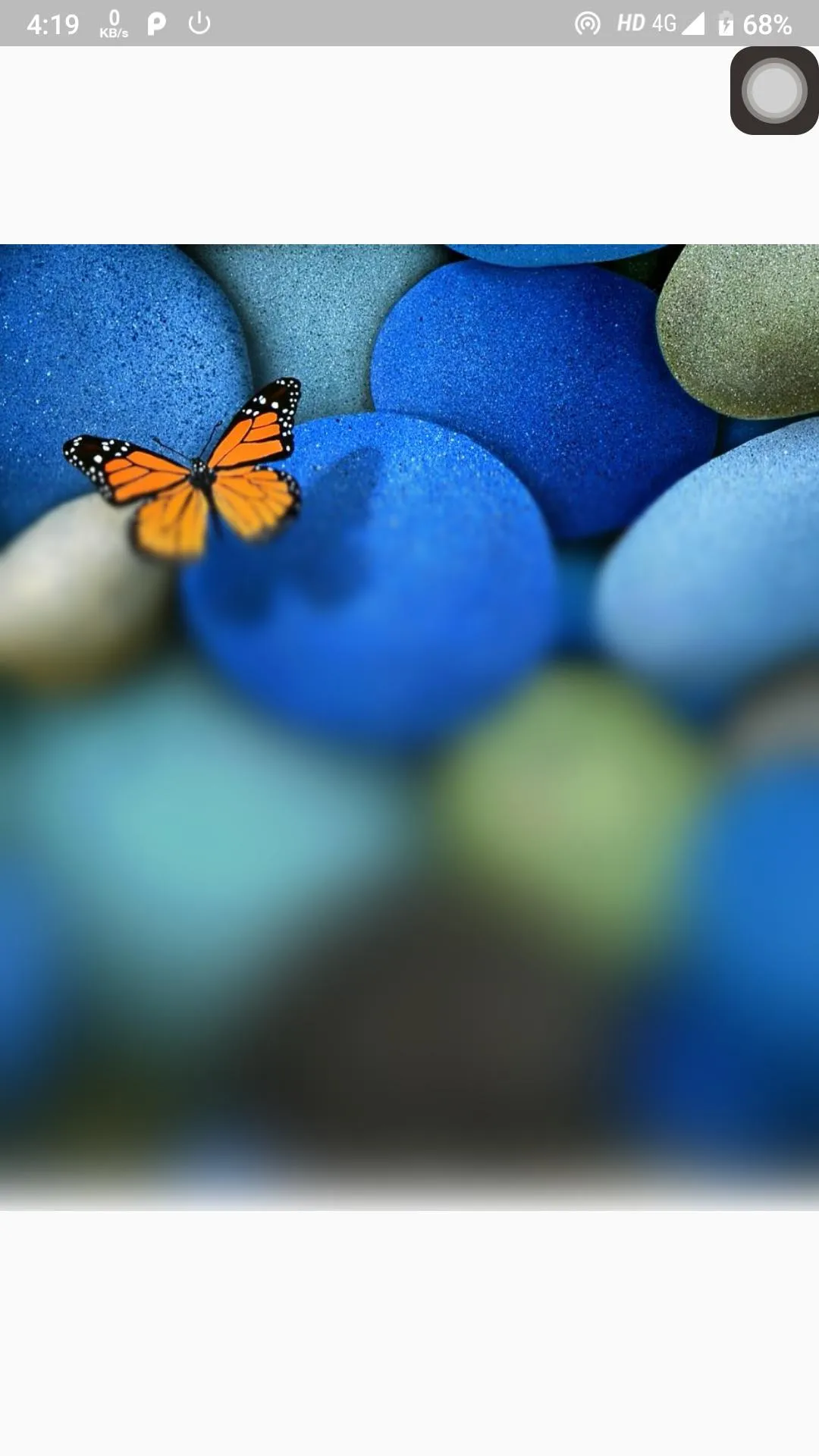
我该如何实现类似于这样的效果?