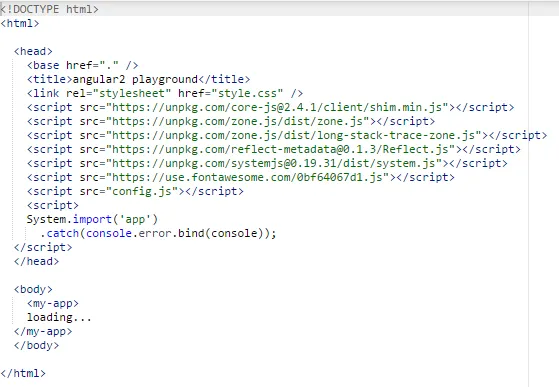
我开始了一个NG2应用程序,想要添加字体awesome。 我使用npm安装了它:npm install --save font-awesome angular2-font-awesome。 我在systemjs.config.js中将其添加到项目:
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api/bundles/in-memory-web-api.umd.js',
'angular2-fontawesome': 'node_modules/angular2-fontawesome'
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
},
'angular2-fontawesome': { defaultExtension: 'js' }
}
我在 app.module.ts 中添加了:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { CorporateComponent } from './corporate/corporate.component';
import { Angular2FontawesomeModule } from 'angular2-fontawesome/angular2-fontawesome'
@NgModule({
imports: [ BrowserModule , Angular2FontawesomeModule],
declarations: [ AppComponent, CorporateComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
现在我尝试在我的组件中使用它: 我在HTML模板中添加了:
<i class="fa fa-industry" aria-hidden="true"></i>
但是不知怎么的,我没有看到它......我按照npm的手册操作:https://www.npmjs.com/package/angular2-fontawesome
还有其他什么东西我可能忘记了吗?
感谢任何答案!


font-awesome字体文件(otf|eot|svg|ttf|woff|woff2)? - Pankaj Parkar