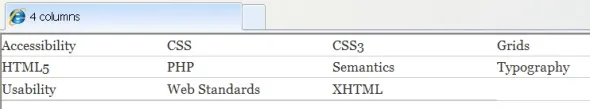
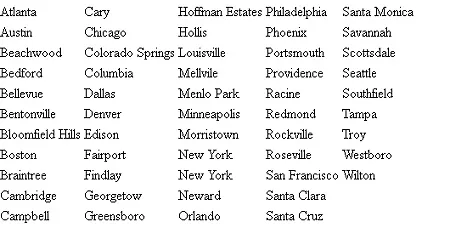
一种简单的排序方式是先按第一列,然后按第二列,以此类推。
是否有改进的可能性?
这只是众多可能性之一。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4 columns</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<?php
function setline($conte,$i,$count,$ILines){
$act1 = $i;
$act2 = 1*$ILines + $i;
$act3 = 2*$ILines + $i;
$act4 = 3*$ILines + $i;
echo "<li>".$conte[$act1]."</li>\n";
if ($act2 < $count){ echo "<li>".$conte[$act2]."</li>\n";}
if ($act3 < $count){ echo "<li>".$conte[$act3]."</li>\n";}
if ($act4 < $count){ echo "<li>".$conte[$act4]."</li>\n";}
}
echo "<ul id=\"quad\">";
$anArry = array("CSS","XHTML","Semantics","Accessibility","Usability","Web Standards","PHP","Typography","Grids","CSS3","HTML5");
sort($anArry);
$count = count($anArry);
$Idiv = (int)($count/4);
if ($count - ($Idiv * 4)>0) {$ILines = $Idiv+1;} else {$ILines = $Idiv;}
for ($i = 0; $i < $ILines; $i++) {
setline($anArry,$i,$count,$ILines);
}
echo "<ul/>";
?>
</body>
</html>

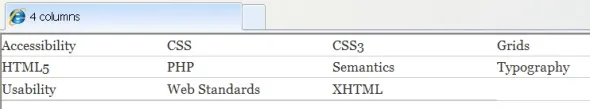
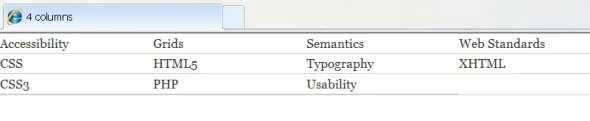
下面是一个
普通标准的
四列列表样式。
只需更改
for循环即可获得此效果。
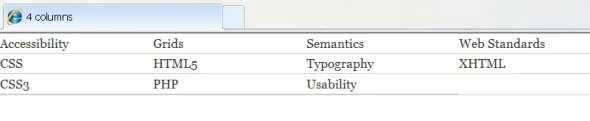
从左到右排序(
不是OP想要的)。
for ($i = 0; $i < $count; $i++) {
echo "<li>".$anArry[$i]."</li>\n";
}

现在我们知道了矩阵...
1| 0-2 3-5 6-8 9-11
col| 1 2 3 4
---|---------------
r 1| 0 3 6 9
o 2| 1 4 7 10
w 3| 2 5 8 11
"
...我们可以编写一个更简单的函数。
"
function sortfor4c($cont,$i,$ILines,&$ICol,&$IRow){
echo "<li>".$cont[$ICol * $ILines - $ILines + $IRow -1]."</li>\n";
$ICol++;
if ($ICol > 4) {
$ICol = 1;
$IRow++;
}
}
....
$ICol = 1;
$IRow = 1;
for ($i = 0; $i < $count; $i++) {
sortfor4c($anArry,$i,$ILines,$ICol,$IRow);
}
style.css
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6{
margin:0;
padding:0;
}
ol,ul{
list-style:none;
}
body{
font-family:Georgia, "Times New Roman", Times, serif;
color:#333;
}
ul{
width:760px;
margin-bottom:20px;
overflow:hidden;
border-top:1px solid #ccc;
}
li{
line-height:1.5em;
border-bottom:1px solid #ccc;
float:left;
display:inline;
}
#quad li { width:25%; }

 如果不使用
如果不使用 我希望项目按字母顺序垂直排列并显示。
我希望项目按字母顺序垂直排列并显示。 我希望项目按字母顺序垂直排列并显示。
我希望项目按字母顺序垂直排列并显示。


<li>项目中使用了哪些CSS?-请将其及其他相关CSS添加到您的问题中。由于您想向下排序,因此需要将其分成divs-如果您要横向排序,则可以在一个div中左浮动列表项。 - halfer