我需要将单元格中的文本向右对齐。
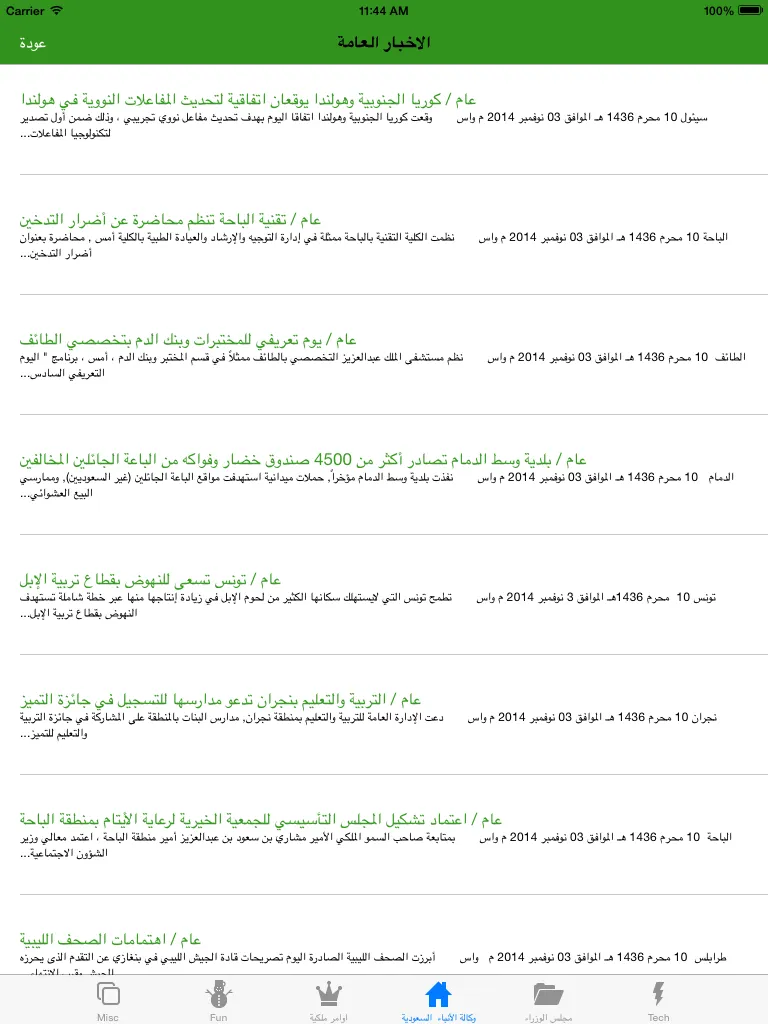
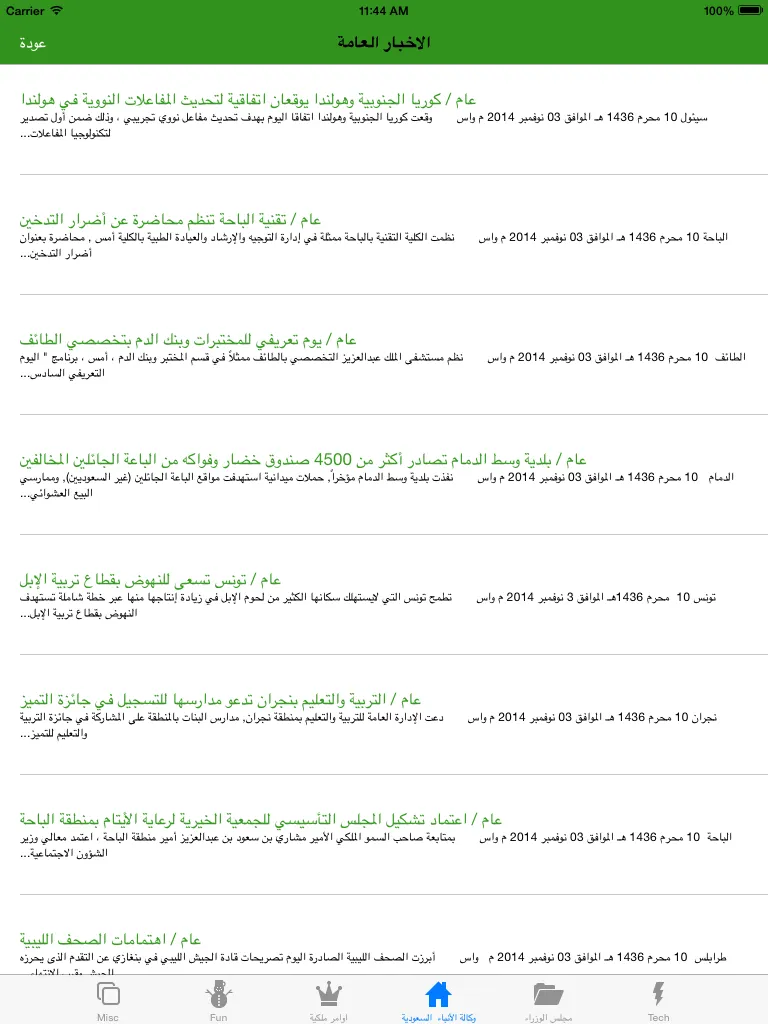
但即使我设置为向右对齐,文本仍向左对齐,如屏幕截图所示。是否有任何想法,解释一下单元格出现这种奇怪的行为的原因。
cell.textLabel.textAlignment = NSTextAlignmentRight;
cell.detailTextLabel.textAlignment = NSTextAlignmentRight;
在stackoverflow上阅读了相关的问题和答案后,我没有找到解决我的问题的方法。

我需要将单元格中的文本向右对齐。
但即使我设置为向右对齐,文本仍向左对齐,如屏幕截图所示。是否有任何想法,解释一下单元格出现这种奇怪的行为的原因。
cell.textLabel.textAlignment = NSTextAlignmentRight;
cell.detailTextLabel.textAlignment = NSTextAlignmentRight;
在stackoverflow上阅读了相关的问题和答案后,我没有找到解决我的问题的方法。

-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString * cellIdentifier = @"Cell";
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier];
if (cell==nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellIdentifier];
UILabel *lblStatus = [[UILabel alloc] initWithFrame:CGRectMake(12, 8, 175, 15)];
lblStatus.backgroundColor = [UIColor clearColor];
[lblStatus setTag:101];
[cell.contentView addSubview:lblStatus];
}
UILabel *lbl1 = (UILabel *)[cell.contentView viewWithTag:101];
lbl1.text=@"set text";
}
return cell;
}
cell.textLabel. 框架大小到右侧,我选择使用自定义标签。实际上,在这种情况下,最好的方法是创建自己的单元格并进行管理。但是如果您需要这样的功能,可以尝试做一些类似于以下操作:
cell?.transform = CGAffineTransform(scaleX:-1, y:1)
cell?.textLabel?.transform = CGAffineTransform(scaleX:-1, y:1)
cell?.detailTextLabel?.transform = CGAffineTransform(scaleX:-1, y:1)
这将按您的要求反转单元格的“可见”部分。
我使用了下面的按钮操作。按钮放置在TableView之外。
- (IBAction)rightBtn:(id)sender {
cell.textLabel.textAlignment=UITextAlignmentRight;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"MyIdentifier"];
if (cell == nil)
{
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"MyIdentifier"] ;
}
label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 100, 30)];
label.textAlignment = NSTextAlignmentRight;
[cell.contentView addSubview:label];
label.backgroundColor = [UIColor purpleColor];
label.textColor = [UIColor blackColor];
label.text = [titlesArray objectAtIndex:indexPath.row];
return cell;
}
#import <UIKit/UIKit.h>
@interface MTTableViewCell : UITableViewCell
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier;
@end
然后创建MTTableViewCell.m文件
#import "MTTableViewCell.h"
@implementation MTTableViewCell
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
// Initialization code
}
return self;
}
- (void) layoutSubviews {
[super layoutSubviews];
//self.textLabel.frame = CGRectMake(200, 0, 310, 20);
self.detailTextLabel.textAlignment = NSTextAlignmentRight;
self.textLabel.textAlignment = NSTextAlignmentRight;
//self.textLabel.frame = CGRectMake(100, 0, 310, 20);
CGRect adjustedFrame = self.textLabel.frame;
adjustedFrame.origin.x -= 10.0f;
self.textLabel.frame = adjustedFrame;
adjustedFrame = self.detailTextLabel.frame;
adjustedFrame.origin.x -= 10.0f;
self.detailTextLabel.frame = adjustedFrame;
{
CGRect frame = self.textLabel.frame;
frame.size.width = CGRectGetWidth(self.frame);
if(self.accessoryView != nil){
if ( IDIOM == IPAD ) {
frame.size.width = frame.size.width - 210;
} else {
frame.size.width = frame.size.width - 120;
}
frame.origin.x +=30;
}
else{
frame.size.width = frame.size.width - 50;
frame.origin.x += 30.0;
}
self.textLabel.frame = frame;
}
{
CGRect frame = self.detailTextLabel.frame;
frame.size.width = CGRectGetWidth(self.frame);
if(self.accessoryView != nil){
if ( IDIOM == IPAD ) {
frame.size.width = frame.size.width - 210;
} else {
frame.size.width = frame.size.width - 120;
}
frame.origin.x += 30.0;
}
else{
frame.size.width = frame.size.width - 50;
frame.origin.x += 30.0;
}
self.detailTextLabel.frame = frame;
}
}
@end
然后在你的单元格中
cell = [[[MTTableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier] autorelease];
[cell.textLabel setNumberOfLines:2];
[cell.detailTextLabel setNumberOfLines:3];
[cell setAccessoryType:UITableViewCellAccessoryDisclosureIndicator];
那就是