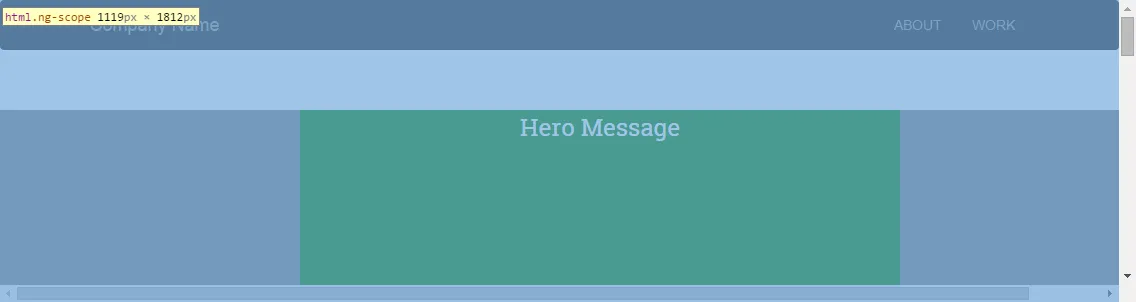
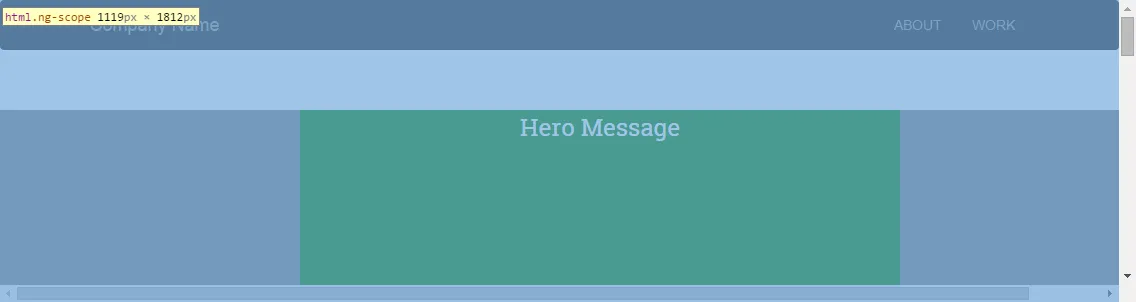
我试图使用margin-top将一个容器相对于其父容器向下推。但是,尝试这样做时,在父div和前面的div之间出现了白色间隙(请参见屏幕截图)。我想知道是否有人有解决方法 。
。
 。
。.container {
background: purple;
padding:20px;
}
.div {
height:500px;
background: red;
}
<div class="container">
<div class="div"></div>
</div>
这与边距折叠有关。如果您向容器添加一个非常小的顶部填充,则不会发生这种情况,因为它们会分开。不确定此处边距折叠的基本机制。
reset.css,看起来你为Hero Message的tag给了margin。 - Vitorino fernandes