我有一个非常简单的动画,包含8张大小相同的图片。我没有使用内置的动画方法,因为我想手动控制动画的速度。我使用预加载的SKTexture,并在update:currentTime方法中使用[object setTexture:texture];。
问题是有时纹理会变得非常扭曲/拉伸。经过大量调试,我已经缩小了问题范围,只发生在该节点静止时。事实上,如果我将该节点移动一个像素并向后移动,就不会出现这个问题:
问题是有时纹理会变得非常扭曲/拉伸。经过大量调试,我已经缩小了问题范围,只发生在该节点静止时。事实上,如果我将该节点移动一个像素并向后移动,就不会出现这个问题:
[self setTexture:texture];
CGPoint currentPosition = self.position;
self.position = CGPointMake(currentPosition.x + 1, currentPosition.y + 1);
self.position = currentPosition;
我觉得这样做非常“hacky”。我认为在底层中,它会触发父节点的重新绘制。有其他人也遇到过这个问题吗?我有两个主要问题:1)原因是什么?2)如何解决这个问题而不使用“hack”方法?
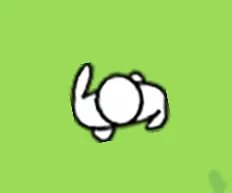
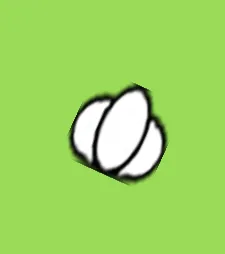
下面是一个正常的框架和一个拉伸后的版本(对于质量,占位符艺术……我表示歉意):


编辑:经过几条评论,我意识到我忘了提到我将节点的大小缩小到了纹理的大小之下。即使纹理的大小相同,将新的纹理应用于比纹理小的节点会导致错误。