我正在尝试通过以下场景学习jQuery。为此,在阅读了多个SO问题后,我尝试了以下的jQuery代码;但它没有起作用。
$(this).closest('.viewLogText').parent().find('.reportLog').css("display", "none");
场景:
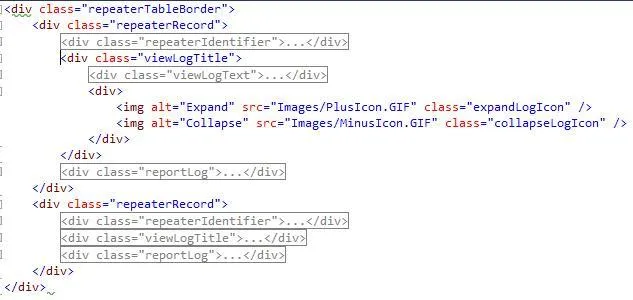
在一个具有CSS类“repeaterRecord”的div中,有三个子div元素。这些子div的CSS类分别是repeaterIdentifier、viewLogTitle和reportLog。
有两个具有这种结构(具有CSS类“repeaterRecord”的div)。

所示的div如下所示。
<div class="viewLogTitle">
<div class="viewLogText">
View Report Log
</div>
<div>
<img alt="Expand" src="Images/PlusIcon.GIF" class="expandLogIcon" />
<img alt="Collapse" src="Images/MinusIcon.GIF" class="collapseLogIcon" />
</div>
</div>
当点击collapseLogIcon图像时,我需要隐藏(仅限)具有“reportLog”类的最近div(与“viewLogTitle”处于同一级别)。我们可以如何使用jQuery实现它?
更新的工作示例: http://jsfiddle.net/Lijo/L9w4F/11/ and http://jsfiddle.net/Lijo/L9w4F/8/ and http://jsfiddle.net/Lijo/L9w4F/12/ 参考: 1. 高效、简洁的查找下一个匹配兄弟节点的方法 2. jquery选择兄弟节点直到某个条件满足
next中,如果只有一个元素,则不需要过滤选择器。 - Esailijanext与过滤器一起使用时,都是因为作者误解了next。next(filter)直观地看起来像是要找到下一个与filter匹配的元素,但实际上它只是取下一个元素兄弟并返回它(如果它与过滤器匹配),否则不返回任何东西。 - Esailija