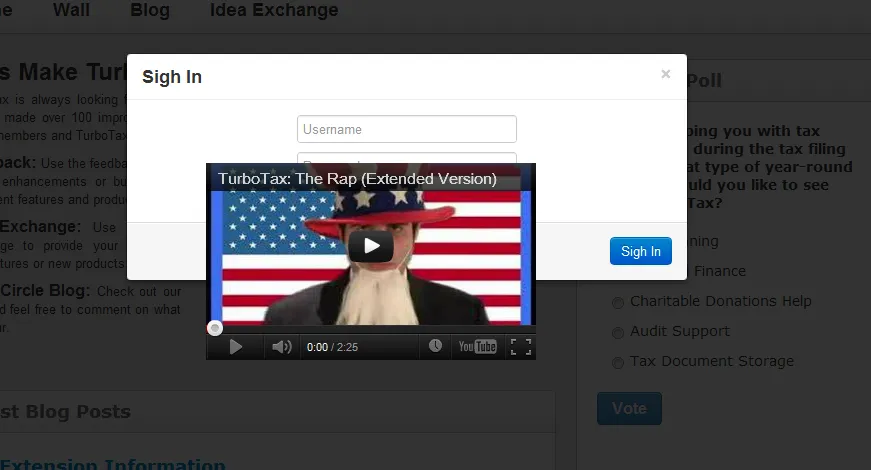
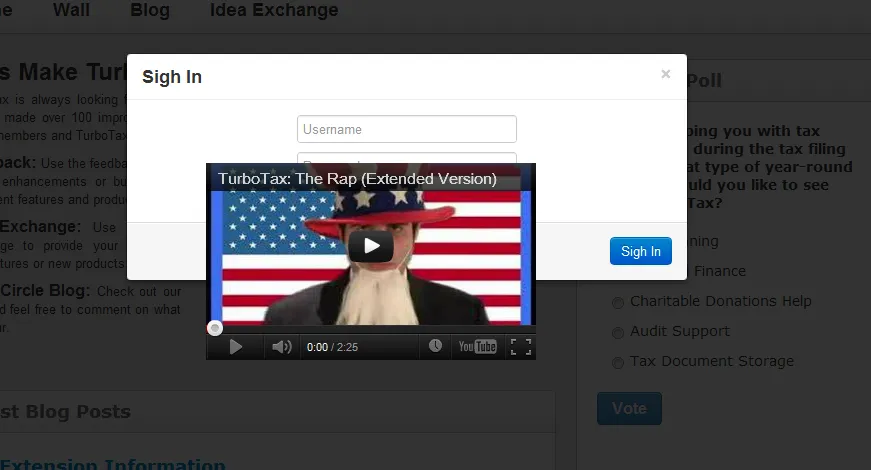
我正在使用Twitter Bootstrap模态框和YouTube视频在同一页上。在Chrome浏览器中,我遇到了Z-Index问题,即视频显示在模态窗口的上方。
如何解决这个问题?
如何解决这个问题?


您应该使用带有 ?wmode=transparent 参数的 YouTube 链接。
<iframe src="http://www.youtube.com/embed/EBSnWlpTPSk?wmode=transparent"></iframe>
<param name="wmode" value="opaque" />,对于嵌入标签,应为wmode=transparent。http://www.youtube.com/embed/EBSnWlpTPSk?rel=0&wmode=transparent。 - penartur<embed/>。您可以将此 <embed/> 直接放置在您的页面上(而不是包含它的 iframe),并添加 <param name="wmode" value="transparent"/>。 - penartur根据Fatih的建议,解决方案是传递wmode=transparent。对于IFrame API,我使用了以下内容:
var player = new YT.Player(pContainer, {
height: 300,
width: 400,
videoId: contentID,
playerVars : {wmode: "transparent"},
events: {
...
}
}
});
你可以轻松地解决这个问题。
用法:
<param name="wmode" value="opaque" />
在对象标签内部。
<object title="YouTube video player" width="480" height="390"
data="http://www.youtube.com/embed/EBSnWlpTPSk"
frameborder="0" wmode="Opaque">
<param name="wmode" value="opaque" />
</object>
var params = { allowScriptAccess: "always", wmode: "transparent" };即可。 - Moreno&wmode=transparent解决了这个问题。YouTube视频也显示在固定的导航栏上方。 - Mark Rummel