如何在jQuery数据表中添加行合并(Rowspan)
23
- Shree
1
3在表格主体中不支持合并行(rowspan)。 - michelem
3个回答
34
Datatables不支持这种分组方式的开箱即用功能。但是,像许多情况一样,有一个可用的插件。
它被称为RowsGroup,可以在此处找到:Datatables论坛。还包括实时示例。
如果您将此示例中的JS部分更改为以下内容,则可以在输出窗口中呈现所需的输出。
$(document).ready( function () {
var data = [
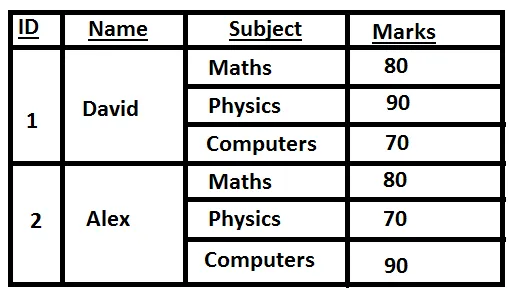
['1', 'David', 'Maths', '80'],
['1', 'David', 'Physics', '90'],
['1', 'David', 'Computers', '70'],
['2', 'Alex', 'Maths', '80'],
['2', 'Alex', 'Physics', '70'],
['2', 'Alex', 'Computers', '90'],
];
var table = $('#example').DataTable({
columns: [
{
name: 'first',
title: 'ID',
},
{
name: 'second',
title: 'Name',
},
{
title: 'Subject',
},
{
title: 'Marks',
},
],
data: data,
rowsGroup: [
'first:name',
'second:name'
],
pageLength: '20',
});
} );
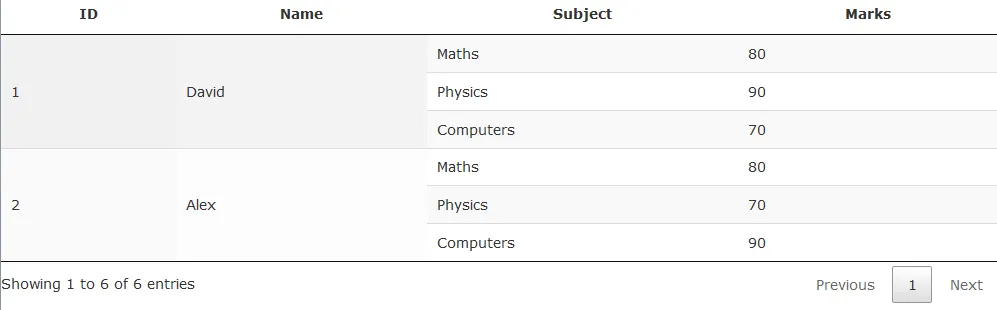
这是结果的屏幕截图:
- DKSan
3
1我已经使用了这个。
rowspan 起作用了,但是分页出现了问题。有什么想法可以解决这个问题吗? - rkatkam是的,我的情况下分页也不起作用。每当我点击第二页时,它什么也不做,仍停留在第一页。有什么想法吗? - army_coding
我的代码不起作用,你有什么想法吗?我正在使用DataTables 1.13.3和RowGroup 1.2.0。 - Bekti Galan
11
我尝试了RowsGroup插件,但它只是通过劫持DataTables的排序机制来实现这一点。如果你告诉它对某一列进行分组,它为你做的基本上就是对该列应用一个无法关闭的排序。所以,如果你想按另一列排序,你就不能做到。在我的应用中,这种方法行不通。
相反,这里有一个可行的示例,可以帮助你实现这个结果:
相反,这里有一个可行的示例,可以帮助你实现这个结果:
https://jsfiddle.net/bwDialogs/fscaos2n
基本思想是将所有多行数据扁平化为一行。第2、3等行的内容存储为隐藏的<script>模板标签在第一行中。
它通过使用DataTables的drawCallback函数,在DataTables渲染后操作DOM,而无需尝试解析rowspan单元格内容,以避免与DataTables产生混淆。
由于这会修改DOM,使得即使在分页、搜索和排序时,您的多行部分仍然保持在一起。
祝好。
编辑: 这里有一个使用附加便利方法将大多数基于HTML的表格转换为 drawCallback 函数所需格式的另一个示例:https://jsfiddle.net/zuxLq4g8/
它检查所有没有行合并的行,并将它们插入具有行合并的上方模板脚本中。如果您有一些完全独立的行,则此代码将无法工作。
- BrentW
2
谢谢,它像魔法一样运行......这正是我需要的,因为我的一个列需要被分组,但每一行都有相同的“html”内容,无法使用RowGroup扩展或者我只是不会用哈哈:( 无论如何,谢谢! - Akbar Noto
太棒了!还没有找到比这个更好的答案。谢谢! - Ronish
-5
添加以下代码并根据您的需求进行修改
$(window).on("load",function() {
MakeRows();
addRowspan();
$(".paginate_button").on("click", function() {
MakeRows();
addRowspan();
});
});
function MakeRows() {
var tmp_tbl = $("#dashboardDetails");
var _l = tmp_tbl.find("tr");
var _td = "",_t_td = "", old_txt = "",_t_txt = ""; _tr_count = 1;_tr_countadd = 1;
for(i = 0;i< _l.length; i ++) {
_t_td = tmp_tbl.find("tr").eq(i).find("td").eq(0).find("span");
_t_txt = $(_t_td).text();
_t_txt = _t_txt.replace(/\//,"_");_t_txt = _t_txt.replace(/\//,"_");
if (_t_txt.length > 0) {
if(_t_txt != old_txt) {
if($(_l).eq(i).hasClass(_t_txt) == false) {
_tr_count = 1;_tr_countadd = 1;
$(_l).eq(i).addClass("" + _t_txt + "").addClass(_t_txt + "_" + i);
}
old_txt = _t_txt;
} else {
_tr_count = _tr_count + 1;
if (_tr_countadd == 1) {
$(_l).eq(i).addClass("" + _t_txt + "").addClass(_t_txt + "_" + i)
.addClass("hiddenClass").addClass("maintr").attr("trcount", _tr_count).attr("addedtrcount", "maintr");
_tr_countadd = _tr_countadd + 1;
} else {
$(_l).eq(i).addClass("" + _t_txt + "").addClass(_t_txt + "_" + i)
.addClass("hiddenClass").attr("trcount", _tr_count)
}
}
}
_t_td = "";
}
}
function addRowspan() {
var t_txt = "";
var _alltrmain = $(".maintr");
var _h_td = ["0","10","11","12","13"];
for (i = 0; i <= _alltrmain.length; i ++) {
for (j = 0; j <= _h_td.length; j ++) {
t_txt = $(_alltrmain).eq(i).attr("trcount");
$(_alltrmain).eq(i).prev().find("td").eq(_h_td[j]).attr("rowspan", t_txt);
}
}
}
- shobha mishra
4
5您至少可以(1)解释代码的作用和工作方式,(2)重构代码,以使其更易读。像这样“修改”代码并不容易。 - Samir Aguiar
1修改?你在开玩笑吧? - Rawburner
有时我只看到一些看起来像代码的随机文本:S - UselesssCat
1看起来就像 JavaScript 中风了。 - theonelucas
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接