我正在尝试使用VS Code,我使用Emmet创建了一个带类的新HTML元素。我需要在原始元素内创建另一个嵌套(子)HTML元素,但默认情况下,当您在原始元素标记内按回车键时,VS Code不会为新元素缩进。例如,如果您有<div class="main"></div>并且在div标记之间按回车键,则会得到 -
<div class="main">
</div>
然后您需要手动向上移动一行,添加制表符并缩进新的HTML元素。
在Webstorm中,在父标记之间按Enter键会自动缩进新的子元素。
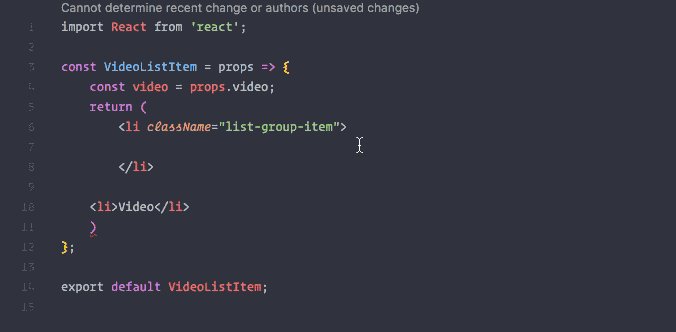
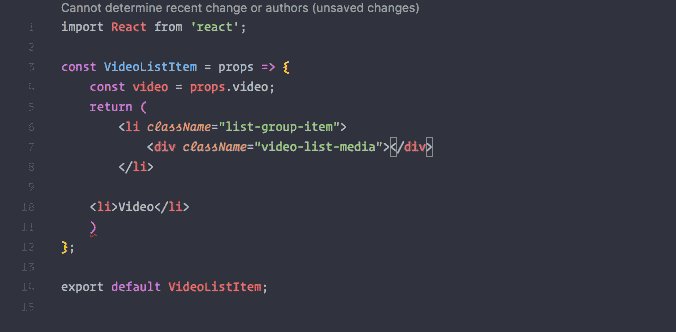
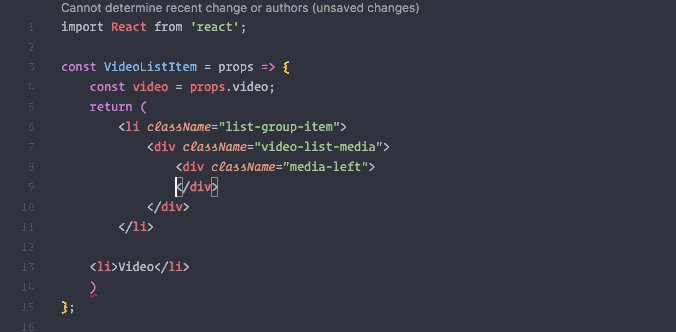
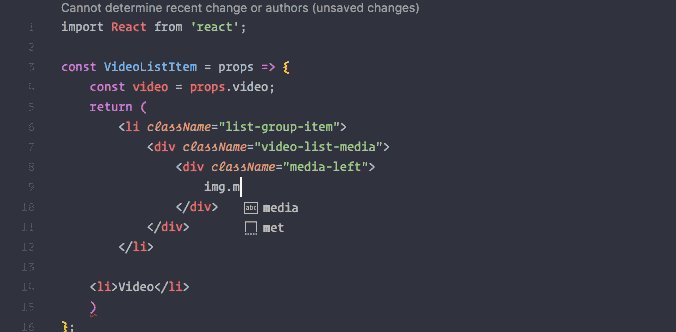
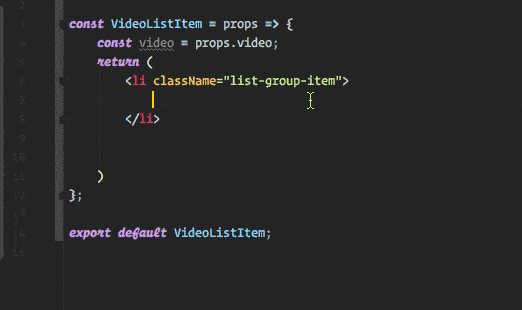
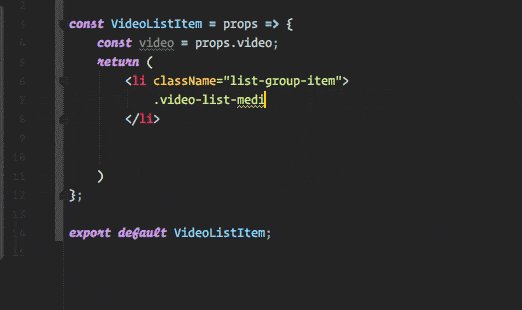
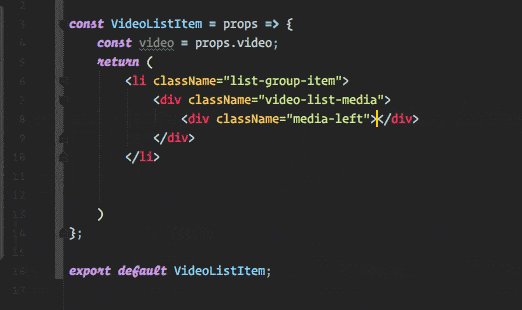
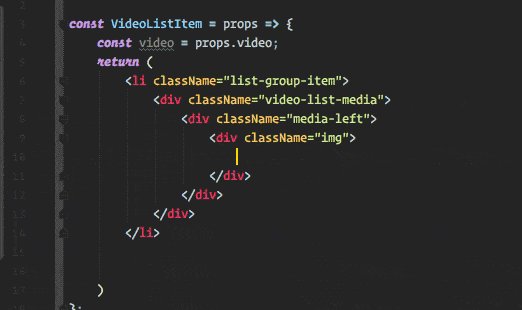
这里有两个GIF演示了我的意思。
VS Code -
Webstorm -
是否有扩展或其他技巧可以在VS Code中实现此功能?