这个也许更好:
| Status | Response |
| ------ | --------- |
| 200 |<pre lang="json">{<br> "id": 10,<br> "username": "alanpartridge",<br> "email": "alan@alan.com",<br> "password_hash": "$2a$10$uhUIUmVWVnrBWx9rrDWhS.CPCWCZsyqqa8./whhfzBZydX7yvahHS",<br> "password_salt": "$2a$10$uhUIUmVWVnrBWx9rrDWhS.",<br> "created_at": "2015-02-14T20:45:26.433Z",<br> "updated_at": "2015-02-14T20:45:26.540Z"<br>}</pre>|
| 400 |<code>{<br> "code": 400,<br> "msg": balabala"<br>}</code>|
两者都需要使用<br>,它取决于你是否喜欢<pre>或<code>。
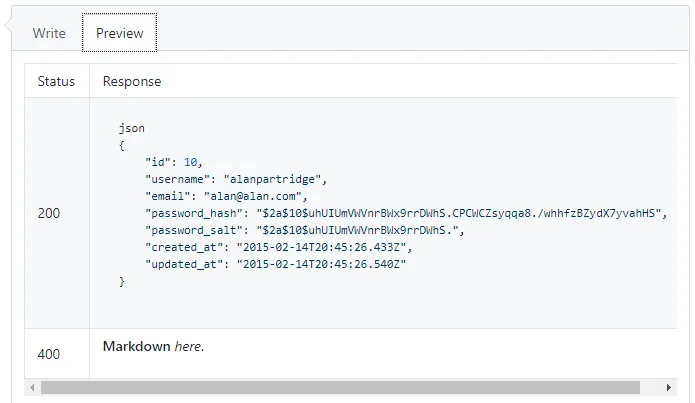
在stackoverflow中,上面的内容显示为:
| 状态 | 响应 |
|---|
| 200 | {
"id": 10,
"username": "alanpartridge",
"email": "alan@alan.com",
"password_hash": "$2a$10$uhUIUmVWVnrBWx9rrDWhS.CPCWCZsyqqa8./whhfzBZydX7yvahHS",
"password_salt": "$2a$10$uhUIUmVWVnrBWx9rrDWhS.",
"created_at": "2015-02-14T20:45:26.433Z",
"updated_at": "2015-02-14T20:45:26.540Z"
} |
| 400 | {
"code": 400,
"msg": balabala"
} |
这不会将<pre lang="json">块显示为代码。
然而,在stackoverflow中,从<pre>中删除lang="json"将显示整个<pre>块作为代码块。也就是说:
| Status | Response |
| ------ | --------- |
| 200 |<pre>{<br> "id": 10,<br> "username": "alanpartridge",<br> "email": "alan@alan.com",<br> "password_hash": "$2a$10$uhUIUmVWVnrBWx9rrDWhS.CPCWCZsyqqa8./whhfzBZydX7yvahHS",<br> "password_salt": "$2a$10$uhUIUmVWVnrBWx9rrDWhS.",<br> "created_at": "2015-02-14T20:45:26.433Z",<br> "updated_at": "2015-02-14T20:45:26.540Z"<br>}</pre>|
| 400 |<code>{<br> "code": 400,<br> "msg": balabala"<br>}</code>|
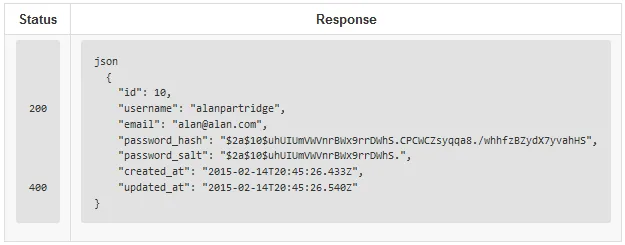
显示为:
| 状态 |
响应 |
| 200 |
{
"id": 10,
"username": "alanpartridge",
"email": "alan@alan.com",
"password_hash": "$2a$10$uhUIUmVWVnrBWx9rrDWhS.CPCWCZsyqqa8./whhfzBZydX7yvahHS",
"password_salt": "$2a$10$uhUIUmVWVnrBWx9rrDWhS.",
"created_at": "2015-02-14T20:45:26.433Z",
"updated_at": "2015-02-14T20:45:26.540Z"
} |
| 400 |
{
"code": 400,
"msg": balabala"
} |