我正在为我的客户运行Facebook广告,但他的网站相当陈旧,有几个页面在移动版本中不够响应。我了解基本的HTML和CSS,足以进行简单的编码,但不确定如何解决这个问题。
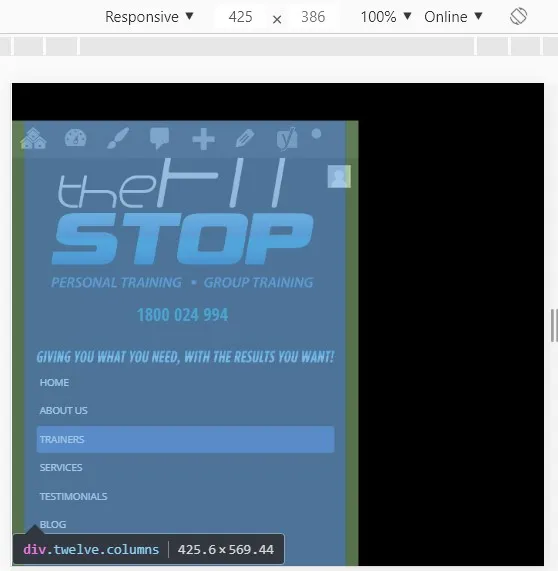
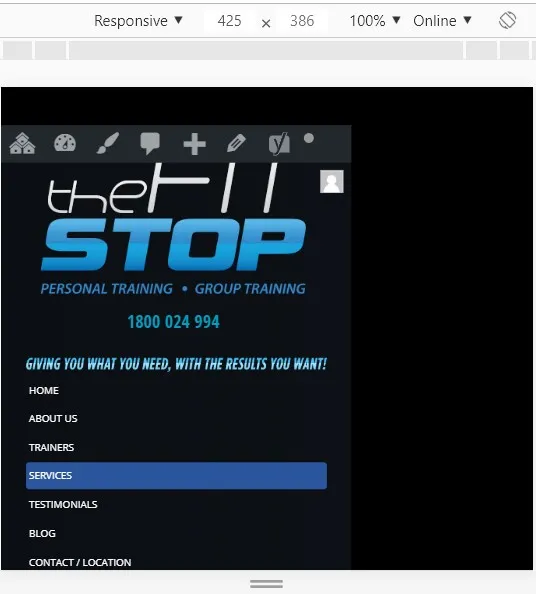
问题:以下是链接的页面,并附有图像。在移动版本中,主要内容div基本上只占屏幕的四分之三。当在移动设备上时,客户的其余页面都很好(占据整个屏幕)。
问题:以下是链接的页面,并附有图像。在移动版本中,主要内容div基本上只占屏幕的四分之三。当在移动设备上时,客户的其余页面都很好(占据整个屏幕)。
http://stkildafitnesstrainer.com.au/our-trainers.html http://stkildafitnesstrainer.com.au/services.html
感谢您的帮助。