我有两个位于不同域的网络应用程序。
- Web App1
- Web App2
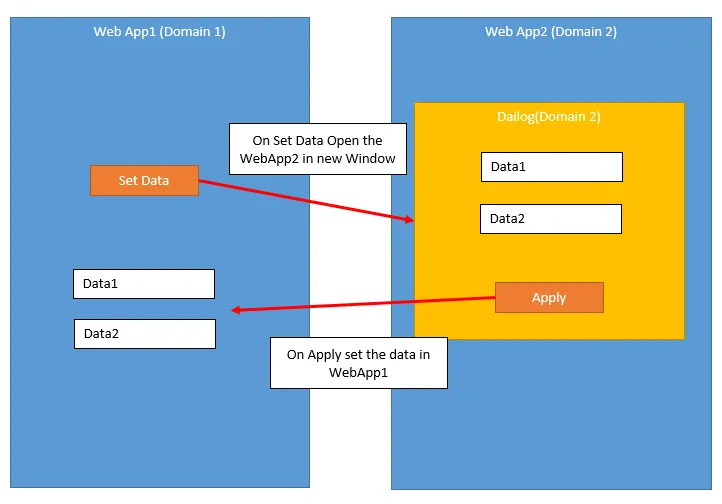
我的最终目标如下所示。
我已经找到了在Asp.net MVC-5中使用Google账户API登录的教程。https://tutorialslink.com/Articles/How-to-login-with-Google-account-API-in-Aspnet-MVC---5/18
我使用相同的概念尝试做以下事情:
从WebApp1打开WebApp2。
在WebApp2上应用事件重定向到指定的URL,包含加密格式的URL和所需数据。
通过不断检查更新的URL,在WebApp1上相应地显示数据。
- 关闭WebApp2。
为了实现以上步骤,我的源代码(WebApp1)如下所示。
var REDIRECT = "http://localhost/Home/Test";
var webApp2 = window.open("WebApp2Url", "CrossDomain", '', true);
var pollTimer = window.setInterval(function () {
try {
if (webApp2.document.URL.indexOf(REDIRECT) != -1) {
window.clearInterval(pollTimer);
// logic to retrieve data from webApp2.document.URL
webApp2.close();
debugger;
}
}
catch (e) {
}
}, 500);
我在代码行处遇到以下错误
[if (webApp2.document.URL.indexOf(REDIRECT) != -1) {]
DOM异常:阻止了来自跨源框架的访问,其来源为“http://localhost”。
请问有谁能指导我解决上述错误。
我已尝试在WebApp2中启用CORS,但未能解决问题。
欢迎提出任何设计WebApp2的想法。