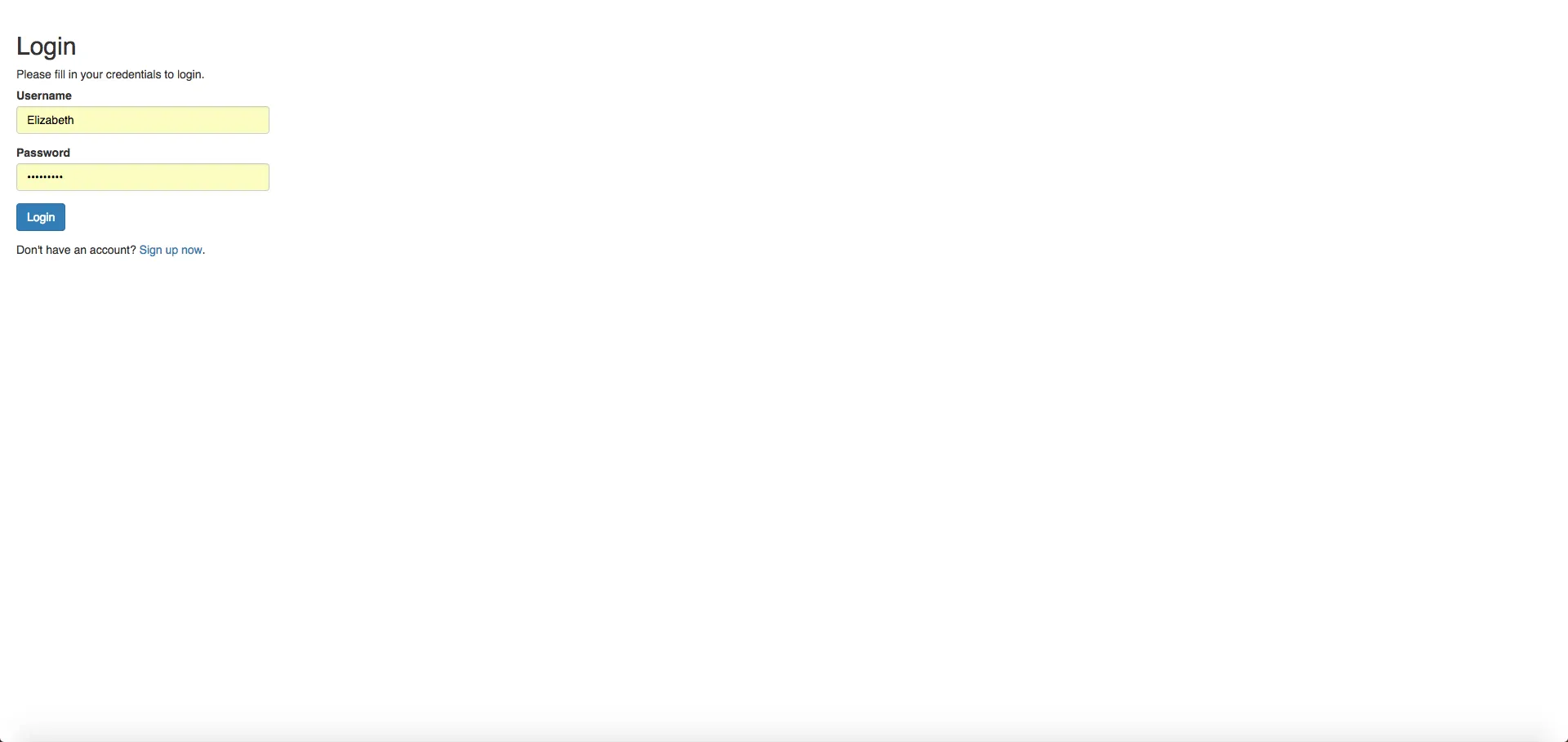
我是一个新手学习HTML和CSS。我正在尝试在网页上移动元素。这是当前网页的样子:
以下是此网页的代码:
index.php:
<body>
<div class="wrapper">
<h2 id="loginText" style="top:383px" >Login</h2>
<p id="credentialsText">Please fill in your credentials to login </p>
<form id="formOverall" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" method="post">
<div class="form-group <?php echo (!empty($username_err)) ? 'has-error' : ''; ?>">
<label>Username</label>
<input type="text" name="username"class="form-control" value="<?php echo $username; ?>">
<span class="help-block"><?php echo $username_err; ?></span>
</div>
<div class="form-group <?php echo (!empty($password_err)) ? 'has-error' : ''; ?>">
<label>Password</label>
<input type="password" name="password" class="form-control">
<span class="help-block"><?php echo $password_err; ?></span>
</div>
<div class="form-group">
<input type="submit" class="btn btn-primary" value="Login">
</div>
<p>Don't have an account? <a href="register.php">Sign up now</a>.</p>
</form>
</div>
</body>
然而,所有的文本仍然出现在页面的左上角。我希望说“登录”的文本出现在页面更下方。这就是为什么我设置了样式:“top: 383px”。然而,无论我在其样式属性中设置什么,该文本都不会从之前的位置移动。为什么这个文本不管我怎么设置它的样式属性都不会动呢?