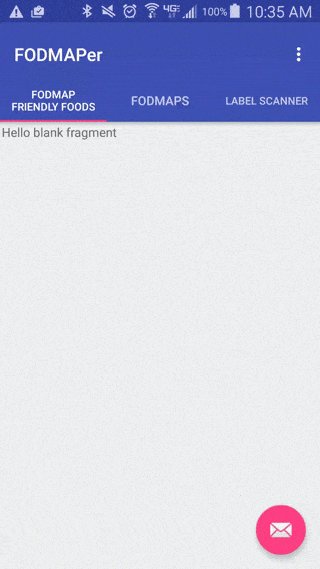
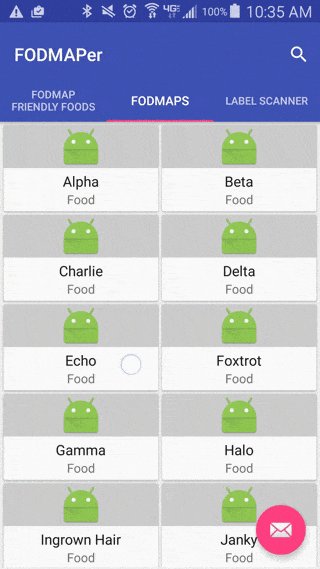
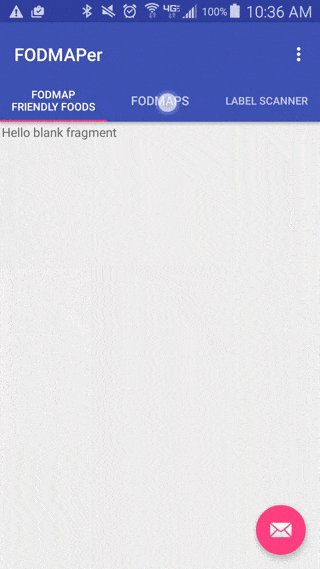
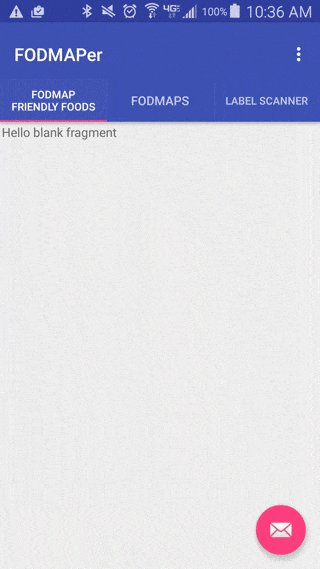
在我的应用程序中切换选项卡时,菜单图标出现明显的延迟。如果我点击选项卡而不是滑动,它们会立即更新。我为每个片段拥有不同的menu.xml文件,并在每个片段的onCreateOptionsMenu中填充它们。
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
inflater.inflate(R.menu.fodmap_menu, menu);
final MenuItem item = menu.findItem(R.id.action_search);
final SearchView searchView = (SearchView) MenuItemCompat.getActionView(item);
searchView.setOnQueryTextListener(this);
}