我在一个表格中的元素上使用了box-shadow,在所有浏览器中都能正常工作,但在IE-10中,它会在所有元素中显示box-shadow。为什么?
tr {
box-shadow: 2px 0 0px #888 inset;
}<table border=0 cellsapcing=0 cellpadding=6>
<tr>
<th>Column</th>
<th>Column</th>
<th>Column</th>
<th>Column</th>
</tr>
<tr>
<td>Column</td>
<td>Column</td>
<td>Column</td>
<td>Column</td>
</tr>
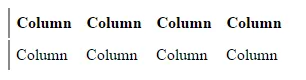
</table>Chrome 谷歌浏览器
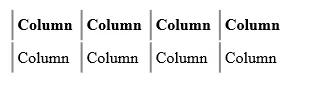
IE 10
注意:我不能使用border边框,所以我使用了box-shadow盒阴影


<tr>元素总是存在风险的,因为浏览器处理它们的方式最多是不一致的。我真的建议尽可能避免在表行上使用样式,以使您的生活更轻松。 - Tom