<table>
<tr>
<td>Hello StackOverFlow</td>
</tr>
</table>
你好!我是一个新手,不太了解HTML,请问td标签内的“Hello StackOverFlow”是什么类型的元素?它是一个标签吗?
<table>
<tr>
<td>Hello StackOverFlow</td>
</tr>
</table>
你好!我是一个新手,不太了解HTML,请问td标签内的“Hello StackOverFlow”是什么类型的元素?它是一个标签吗?
<td>标签内的元素是文本节点,在CSS中无法直接控制。如果您想要样式化它,您可以样式化整个<td>标签或者在您想要样式化的文本周围加上一个<span>元素。Hello,请这样做:<table>
<tr>
<td><span>Hello<span> StackOverFlow</td>
</tr>
</table>
span { font-weight: bold; }
或者您可以为其提供任何样式。
另请参阅此相关问题的答案。
想要检查Hello Stackoverflow的类型吗?只需检查td内容的nodeType
//Gave your td an id of 'td'
alert($('#td').contents().get(0).nodeType);
这将返回3。nodeType为3表示它是文本。
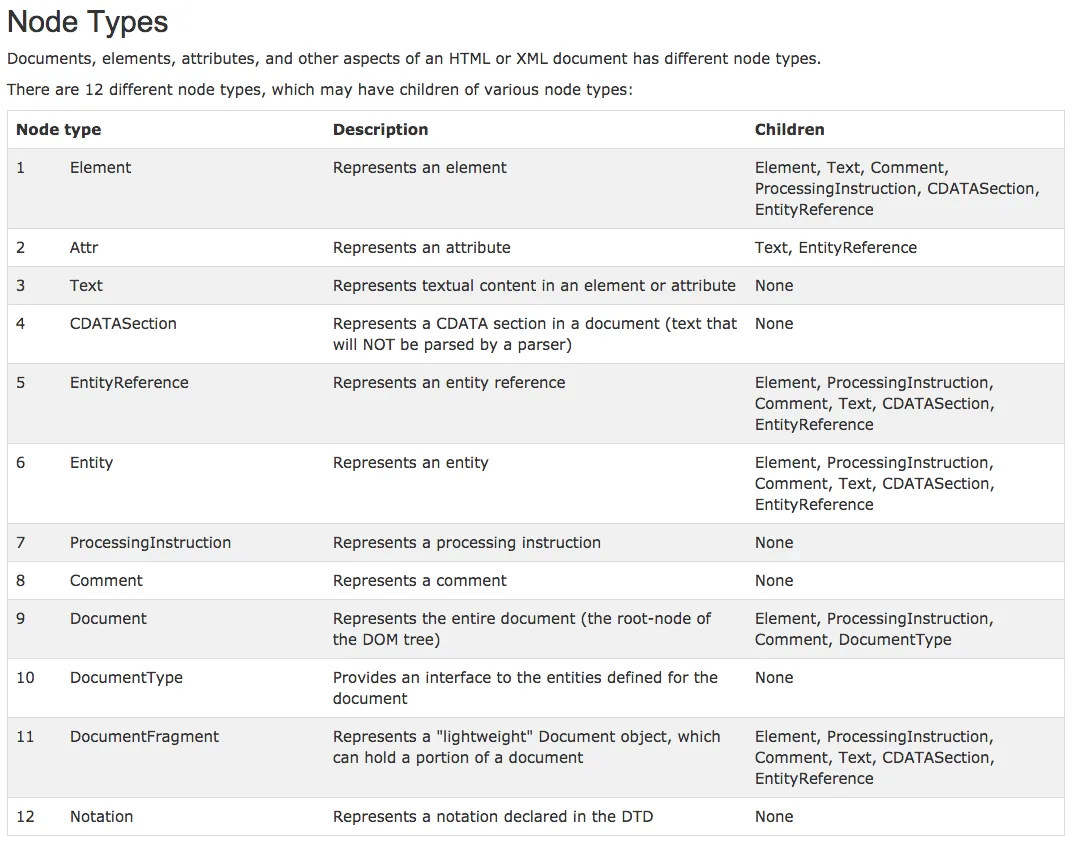
下面是每个nodeType的图像:

<td>,那就是一种表格数据(我通常把它称为单元格)。 - Adam Kewleytd { background-color: #000; },除非你需要更具体的内容。 - Adam Kewleytd中的文本节点,则所有操作都是通过父级td完成的。例如:td { font-size: 2 em; }- Adam Kewley