我正在为学校做一个小项目,需要使用html5和css3。目前只处于刚开始阶段,因为我正在尝试创建两个不同的CSS文件,分别用于移动设备和桌面版本。
对于移动版本,我想将菜单显示为一个列表,并使用更大的字体。但是我无论如何都无法使其正常工作。
这是菜单的CSS:
nav ul {
list-style: none;
background-color: green;
padding: 0;
}
nav li {
border-bottom: 1px solid black;
padding: 5px;
}
nav {
margin-top: -36px;
width: 100%
}
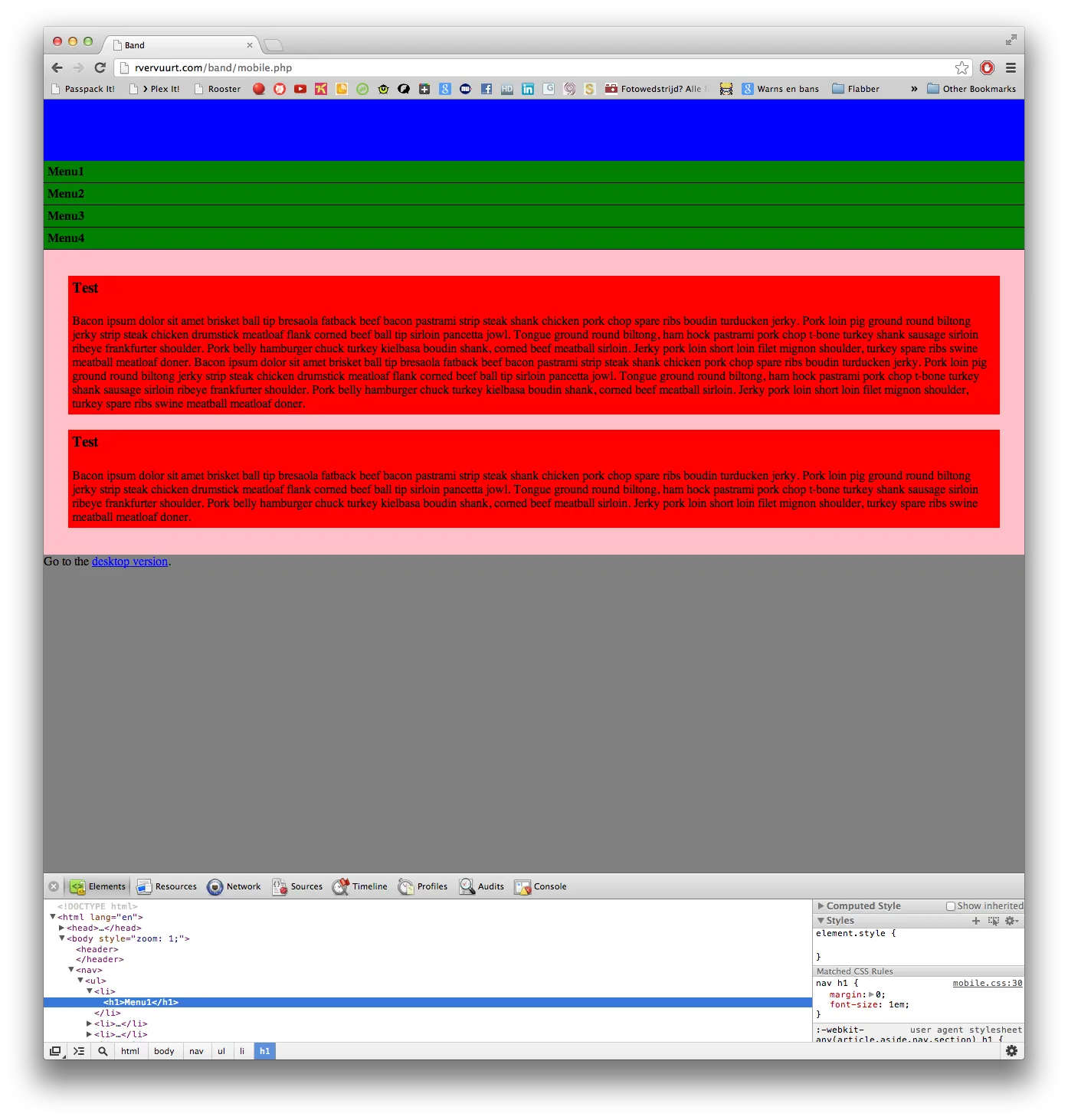
nav h1{
margin: 0;
}
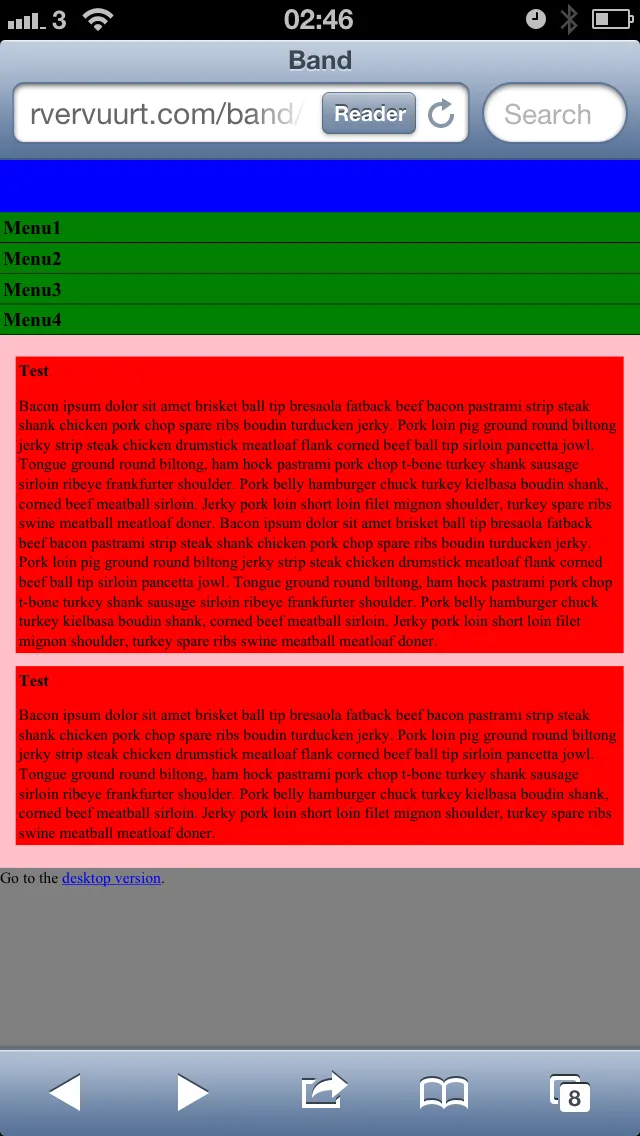
 。而在我的iPhone上则显示如下
。而在我的iPhone上则显示如下 HTML文件开头将字号设置为了1em。但是1em并不足够大以适配移动设备,因此我想让字体更大,但好像不可能。
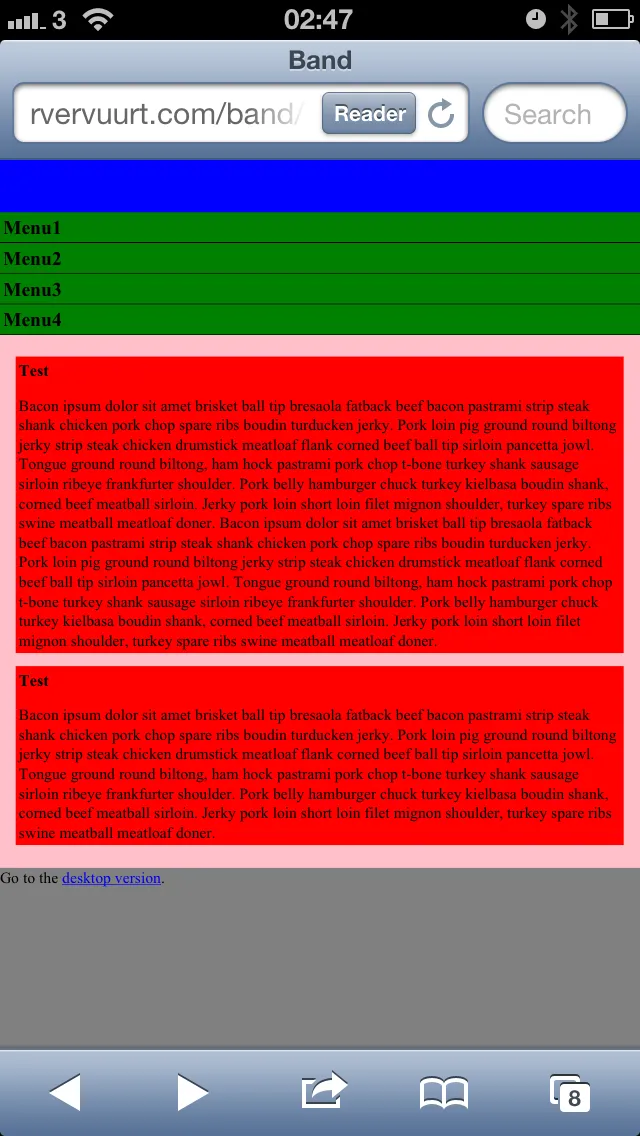
HTML文件开头将字号设置为了1em。但是1em并不足够大以适配移动设备,因此我想让字体更大,但好像不可能。即使我给
nav h1设置10em的字体大小,它也不会变得比这个再大:
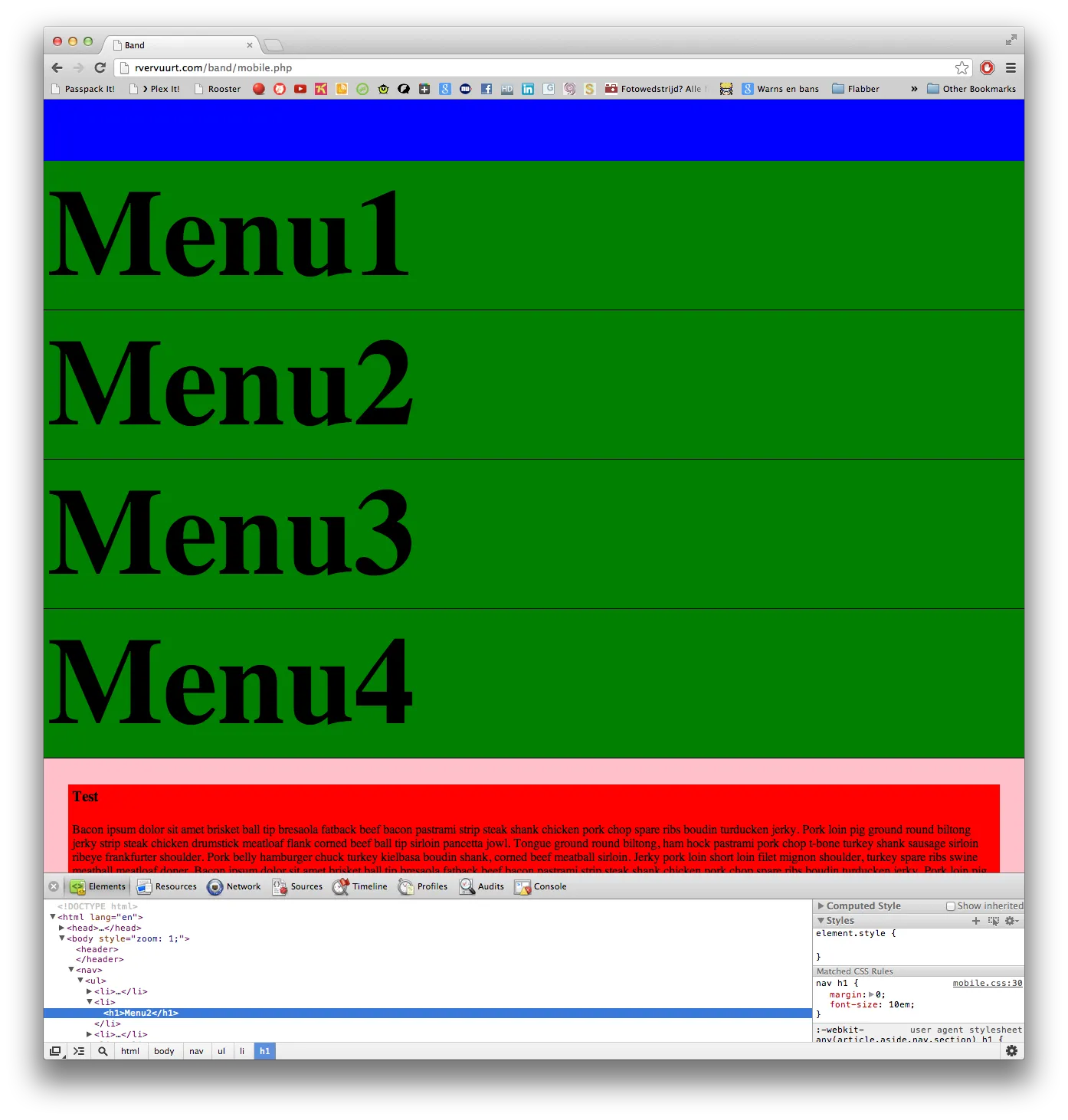
 虽然在我的桌面上没有问题,那里看起来是这样的:
虽然在我的桌面上没有问题,那里看起来是这样的: 当试图让“博客文章”变大时,也会出现同样的问题,它们只是不会变大。
当试图让“博客文章”变大时,也会出现同样的问题,它们只是不会变大。通常情况下我使用CSS没有问题,但这一次我无法解决它。希望有人能帮忙!我觉得这很明显。
这是完整的CSS:http://snipt.org/zLic5 这是html:http://snipt.org/zLid2