我正在学习wordpress和bootstrap,但是我无法在UL标签上添加class。
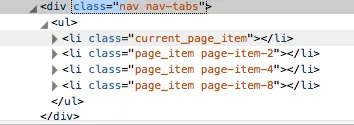
如截图所示,我想在UL上添加nav nav-tabs class,但它被添加到了父级div上。
$defaults = array(
'menu_class'=> 'nav nav-tabs',
);
wp_nav_menu( $defaults );
检查元素:

参考资料:
http://codex.wordpress.org/Function_Reference/wp_nav_menu
wp_nav_menu的所有参数发布出来。 - andreivictor