3个回答
34
- Krunal
2
1谢谢。这个方法可行。但是如果您没有设置顶部约束,白色视图将会在主页指示线下面。在我的设计中,白色视图只有前导、尾随、底部和高度约束。我不得不添加另一个视图作为白色视图的子视图,并将约束设置为边距,以便在所有设备上(包括X)都能正常工作。 - abhimuralidharan
请务必查看已接受的答案,以获取此问题更一般的解决方案。 - user
21
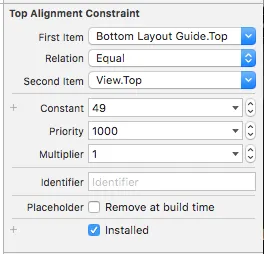
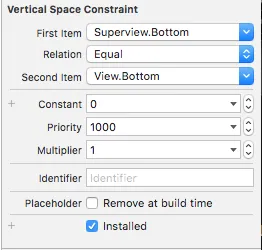
Krunal的回答在大多数情况下有效。但是如果你没有设置顶部约束条件,白色视图将会被遮住 home 指示线。
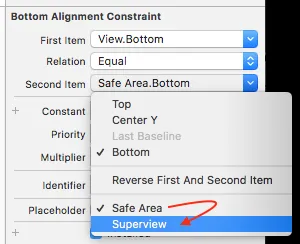
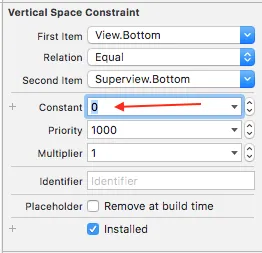
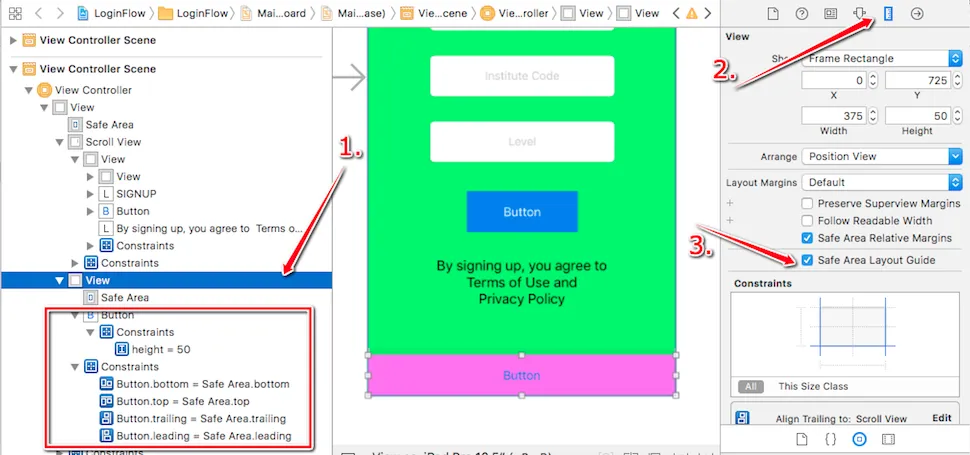
在我的设计中,白色视图只有前导、后续、底部和高度约束。我不得不添加另一个视图作为白色视图的子视图(这个视图从现在开始将充当白色视图),为外部白色视图启用安全区域布局指南,并设置与边距/安全区域的约束,以便在所有设备上都能正常工作,包括 X 设备。
NB: 高度约束应该设置为内部视图/按钮(在我的案例中),而不是外部视图。自动布局将适当地为您在 iPhone X 设备上完成工作。
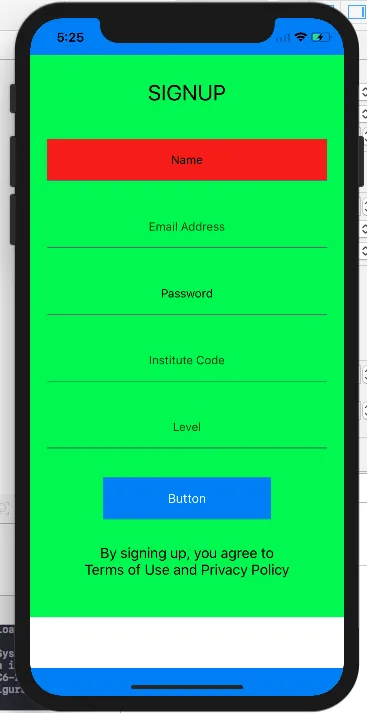
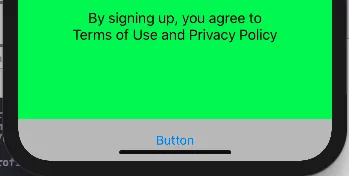
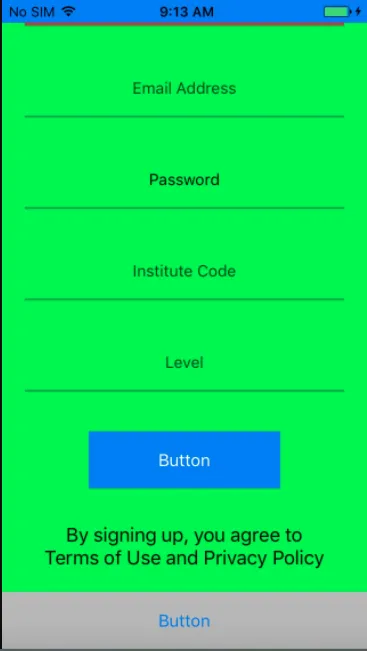
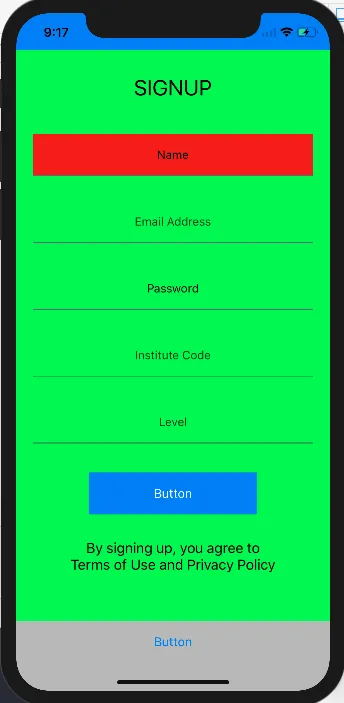
这就是在 iPhone X 和其他手机上的样子。 iPhone SE:
iPhone X:
希望这可以帮助某些人。 :)
- abhimuralidharan
5
2它仅支持iOS 9以上版本。 - Mehul
@abhi1992,是的,但我的应用程序也支持iOS 8。因此,在使用安全区域时,无法同时支持iOS 8和iOS 11.2。理解了兄弟...很简单。 - Mehul
视图有哪些限制条件?您还没有对此进行任何说明。 - Kampai
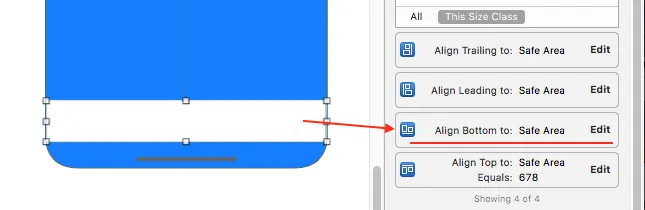
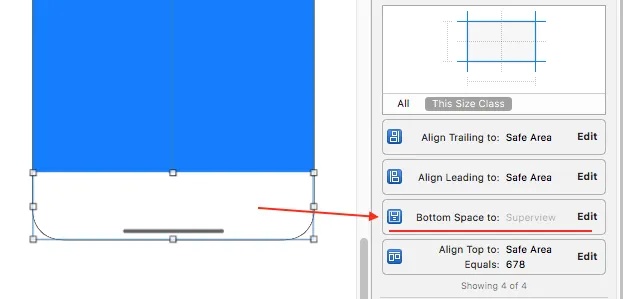
你能检查一下附加的第一张图片吗? - abhimuralidharan
我想在Xamarin.Forms中实现它。有什么建议吗? - Dharmendra Kumar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 在Xamarin.Forms页面中隐藏iPhone X的Home指示器
- 4 如何检测iPhone X的Home指示器?
- 11 iPhone X上自定义的UIToolbar距离home指示器太近
- 24 如何在 iPhone X 上更改主页指示器背景颜色?
- 3 将GCKUICastContainerViewController扩展到Home指示器以下
- 65 如何在iPhone上使用活动指示器视图?
- 30 如何在iPhone X上通过编程更改底部边缘的颜色?
- 3 在iPhone X Home指示器下方,UIToolbar中的按钮如何覆盖整个高度?
- 56 iPhone X在视图控制器中隐藏主页指示器
- 7 TableView和iPhone X上的Home指示器