我的网站绘制了一张柱状图。我有一个按钮可以将其保存为PDF文件,并在保存之前显示它。
现在的工作方式如下:
- google.visualization绘制图表。
- html2canvas截取图表的屏幕截图。
- jsPDF将屏幕截图插入PDF文件并向用户显示。
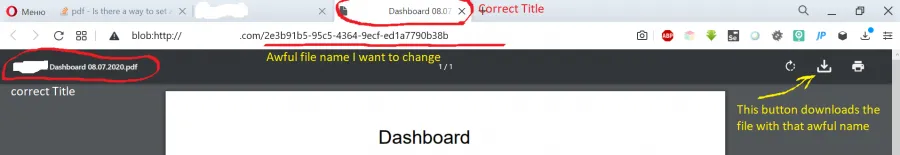
问题在于PDF文件的名称。它类似于5d78c1eb-0829-4e7e-8ffc-71cf1f102f56.pdf,URL是blob:http://example.com/5d78c1eb-0829-4e7e-8ffc-71cf1f102f56。当用户看到PDF并单击保存时,他会收到这个可怕的文件名。
window.open(doc.output('bloburl'), '_blank');
如果我将这行代码更改为以下内容,我就可以设置所需的文件名:
doc.save('sample-file.pdf');
但在这种情况下,文件只会下载,但我需要先显示它。
有没有一种方法可以显示PDF并给它一个理想的名称? 我尝试了这个:
window.open(doc.output('bloburl', {filename: 'myFileName.pdf'}), '_blank');
但是没有帮助。
我看到的另一种方法不是从jsPDF中显示PDF,而是将图像发送到服务器并在那里使用TCPDF制作PDF文件。 使用TCPDF制作的文件可以有我给它的名称,但我认为将图像发送到服务器再返回是愚蠢的。
因此,问题是如何制作PDF并以我想要的名称向用户显示它?

pdf.setProperties({ title: '测试' });- Weihui Guo