我正在尝试在React Native Android应用程序中显示下拉菜单。我使用了React Native Picker,但似乎在样式和定位下拉菜单方面非常有限。我无法使菜单在插入符(向下箭头按钮)位置下弹出。我尝试设置边距以将菜单向下推,但没有成功。
菜单总是覆盖选择器组件。我希望它出现在选择器下方。
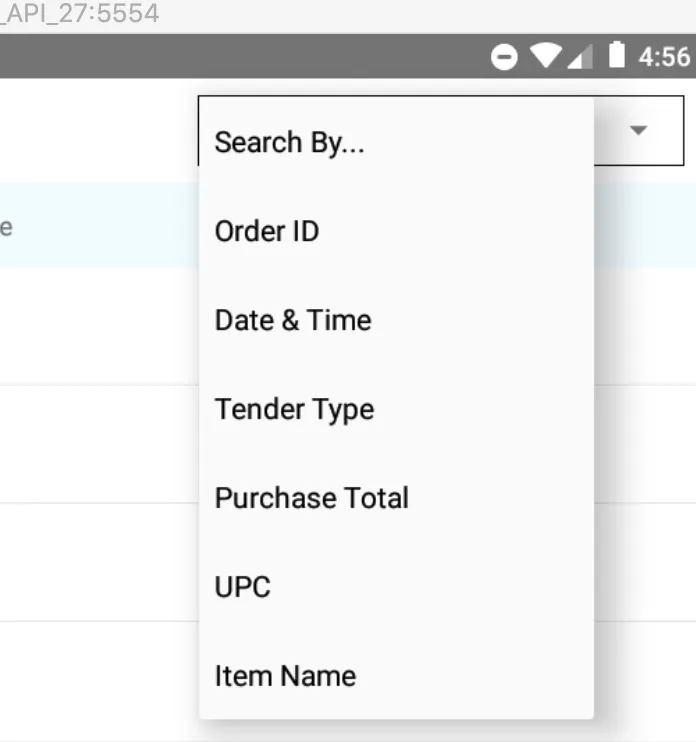
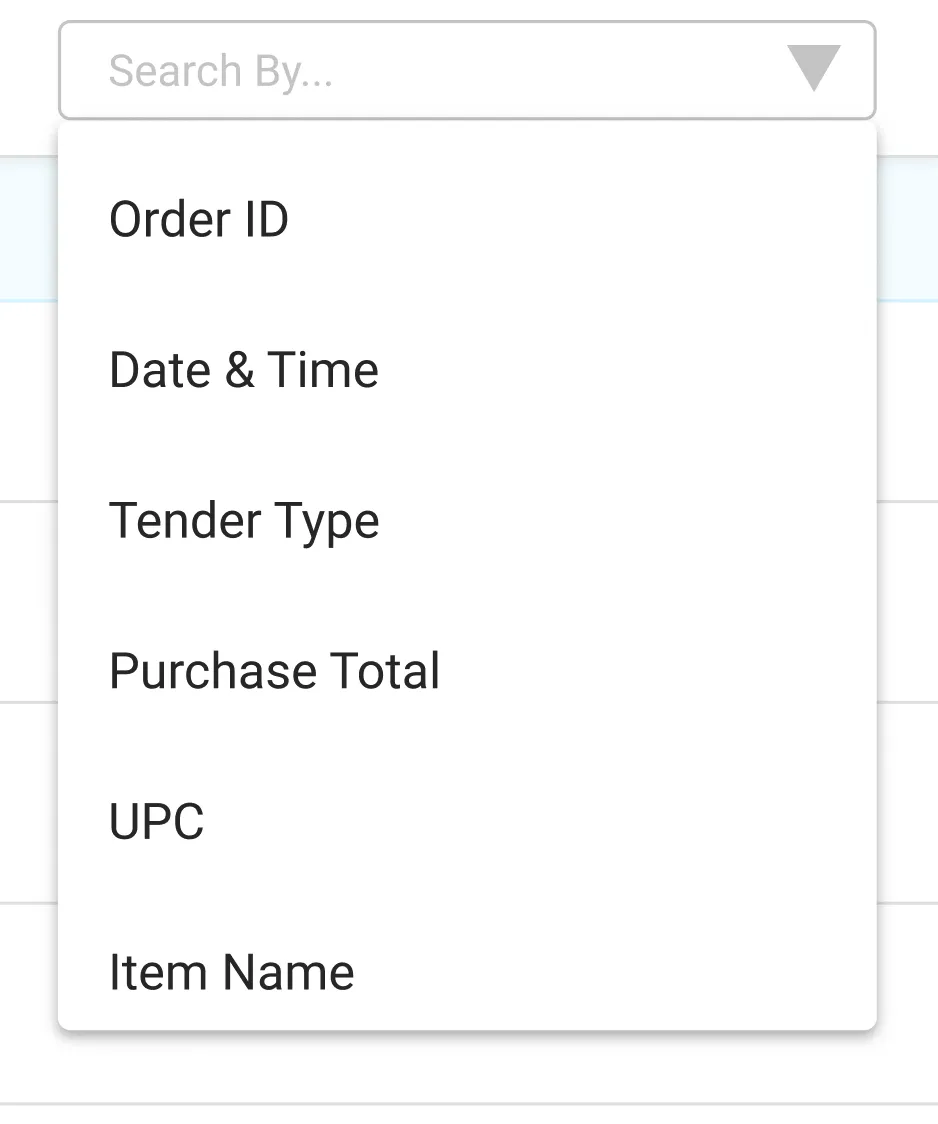
实际行为: 预期行为:
<Picker
// selectedValue={stateValue}
style={{
height: 36,
width: 261,
}}
onValueChange={itemValue => {
console.log('item value ', itemValue);
}}
>
<Picker.Item key={-1} label={'Search By...'} value="first" />
{this.searchCategory.map((item, index) => (
<Picker.Item key={index} label={item} value={item} />
))}
</Picker>
</View>
菜单总是覆盖选择器组件。我希望它出现在选择器下方。
实际行为: 预期行为: