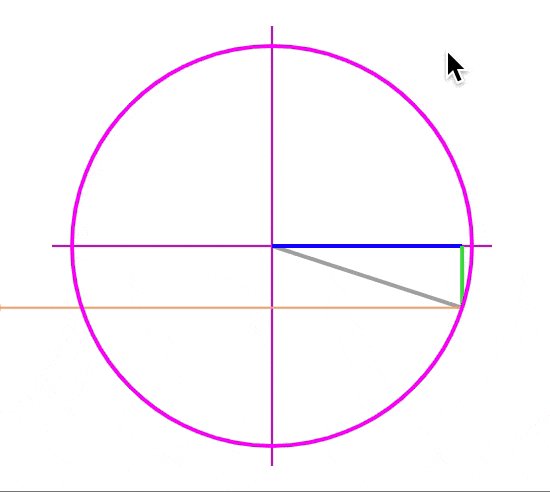
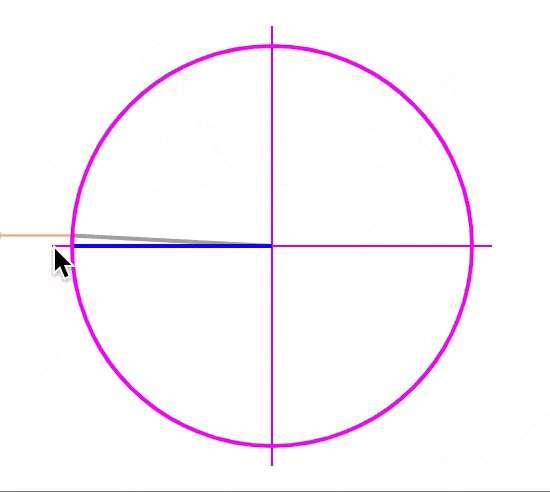
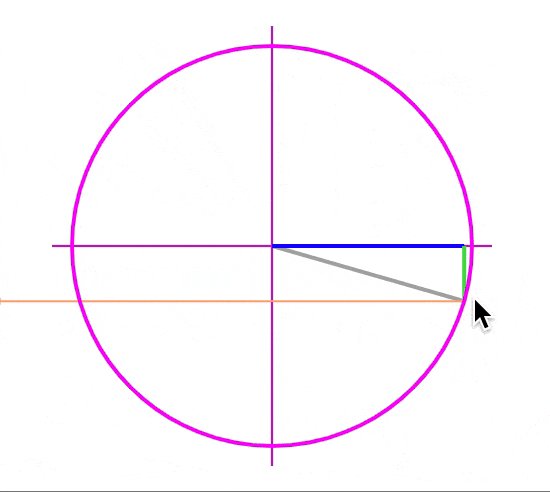
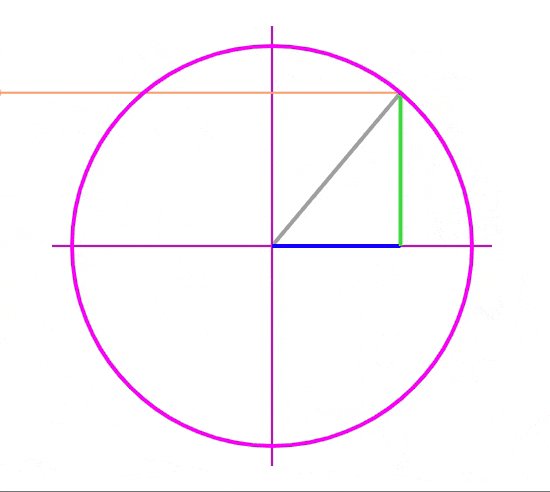
如何通过鼠标光标找到圆的边缘上的点的x、y坐标?
3
- Jason
3
你谈论了椭圆,但是图片显示的是圆。你需要一个圆(椭圆的特殊情况),还是更一般、但也更复杂的一般情况? - ASDFGerte
更新了线程,我现在只是谈论一个单独的圆圈。 - Jason
啊,原来椭圆并不那么难 https://mathworld.wolfram.com/Ellipse-LineIntersection.html - ASDFGerte
1个回答
3
计算圆心(
分别地
cx,cy)到鼠标位置(mouseX,mouseY)的向量。分别使用p5.Vector和createVector()来表示向量,并通过setMag()将向量的大小更改为圆的半径radius。let v = createVector(mouseX - cx, mouseY - cy).setMag(radius);
let px = v.x + cx;
let py = v.y + cy;
分别地
let cpt = createVector(cx, cy);
let pt = createVector(mouseX, mouseY).sub(cpt).setMag(radius).add(cpt);
let px = pt.x;
let py = pt.y;
- Rabbid76
1
1太棒了,这个很好用!我会尝试理解它的!干杯 - Jason
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接