我用Angular构建了一个具有不同模块的应用程序。每个模块处理不同的任务。在我的首页上,用户应该登录或注册。它是一个非常简洁的布局,没有任何导航。在我的功能模块中(在登录后可访问),用户可以执行任务和搜索信息。
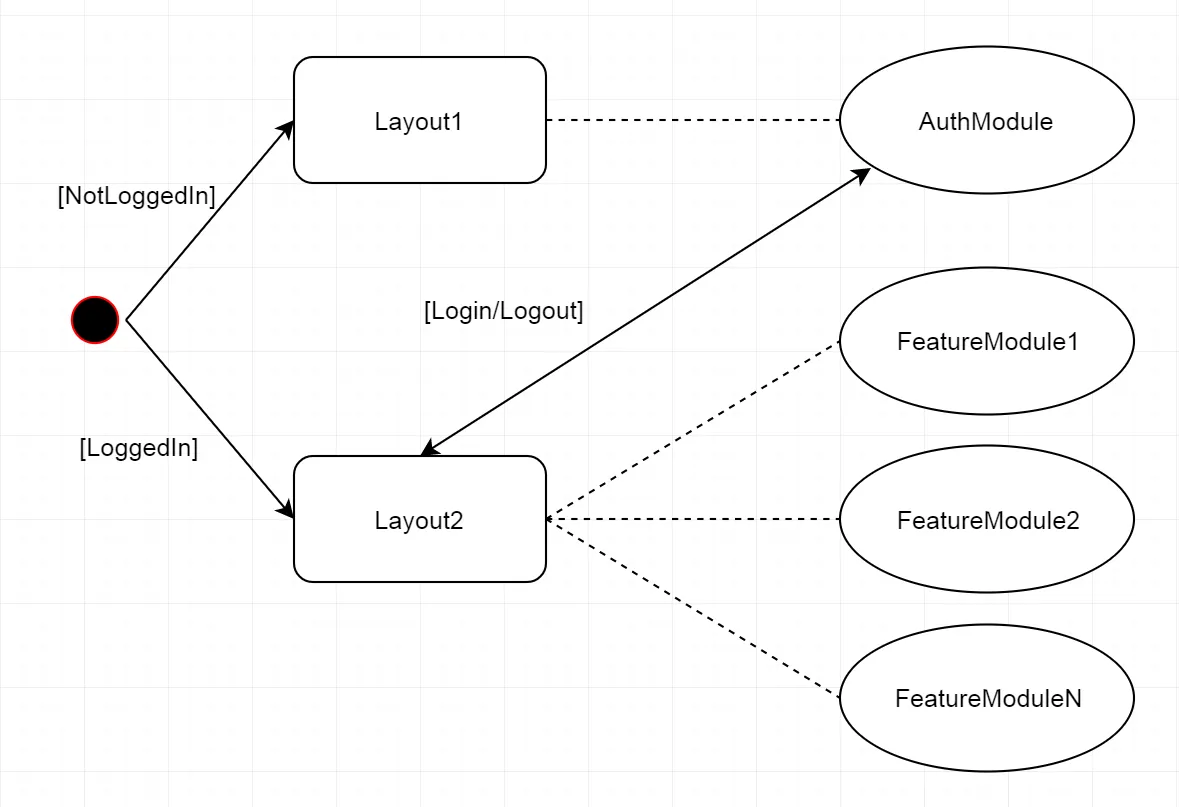
我的主要问题是,我的功能模块应该共享相同的布局(包括导航、工具栏等),而我的AuthModule不应该具有相同的布局。下面的图片应该说明我想要实现的内容。
每个模块(Auth和Features)都有自己的RoutingModule和不同的组件集。访问Layout2和FeatureModules受AuthService / AuthGuards保护。我已经为基于组件的设置找到了好的解决方案(https://dev59.com/fFkS5IYBdhLWcg3wASLc#40508804和https://stackblitz.com/edit/angular-multi-layout-example?file=app%2Fapp.routing.ts),但是没有针对基于模块的设置。我想要延迟加载功能模块,但是我找到的现有解决方案无法应用于模块(至少对于模块而言不起作用)。
我该如何在模块之间共享布局,或者换句话说,“在布局组件中加载模块”?
我的当前代码片段:
app.component
<router-outlet></router-outlet>
user-area.component
<mat-toolbar color="primary" class="mat-elevation-z2" *ngIf="(auth.account$ | async) as account">
<button mat-button class="pull-left" [disabled]="!account" (click)="sidenav.toggle()">
<i class="fa fa-navicon" aria-hidden="true"></i> SiteName
</button>
<button mat-button class="pull-left ml-3 pull-left" routerLink="/settings/profile">
<img [src]="account.userID | avatar" class="rounded-circle mr-1" width="30" height="30">
<span class="d-none d-sm-inline"> {{account.name}}</span>
</button>
<button id="logoutButton" mat-button class="pull-right" routerLink="/auth/logout">
<i class="fa fa-power-off" aria-hidden="true"></i><span class="d-none d-sm-inline"> Logout</span>
</button>
</mat-toolbar>
<mat-sidenav-container (window:resize)="onResize($event)" [style]="mainStyle.getValue()">
<mat-sidenav *ngIf="auth.account$ | async" [mode]="sidenavMode" [opened]="true" #sidenav class="sidenav-shadow">
<app-nav-pane *ngFor="let nav of (app.navmods$ | async)" [content]="nav"></app-nav-pane>
</mat-sidenav>
<div class="container-fluid">
<div class="row" style="flex: 1 0 auto;">
<div class="col-12">
<router-outlet></router-outlet>
</div>
</div>
</div>
<app-footer *ngIf="responsiveService.mdOrLarger"></app-footer>
</mat-sidenav-container>
public.component
<div class="..." style="...">
<router-outlet></router-outlet>
</div>
我的app.routing.module路由:
const routes: Routes = [
{
path: 'auth',
component: PublicAuthComponent,
canActivate: [NotLoggedInGuard]
},
{
path: '',
component: UserAreaComponent,
canActivate: [LoggedInGuard]
}
];
正如所说,我尝试使用上述链接中的概念,但并没有按预期工作。