如何在 addEventListener 函数内访问 HTML 元素?或者我能否在此函数内设置组件属性的值?我想为上传文件制作进度百分比。
 sample.component.ts:
sample.component.ts:
 sample.component.ts:
sample.component.ts:import {Component} from '@angular/core';
@Component({
selector: 'Account-Management',
templateUrl: 'AddUser.template.html',
})
export class AddUserComponent {
host: string = "http://" + window.location.hostname + (location.port ? ':' + location.port : '');
URL = this.host + '/api/apiUser/Upload';
upload() {
this.makeFileRequest(this.URL, [], this.filesToUpload).then((result) => {
console.log(result);
}, (error) => {
console.error(error);
});
}
fileChangeEvent(fileInput: any) {
this.filesToUpload = <Array<File>>fileInput.target.files;
}
percent = "0";
makeFileRequest(url: string, params: Array<string>, files: Array<File>) {
var i = 1;
return new Promise((resolve, reject) => {
var formData: any = new FormData();
var xhr = new XMLHttpRequest();
for (var i = 0; i < files.length; i++) {
formData.append("uploads[]", files[i], files[i].name);
}
xhr.upload.addEventListener("progress", this.progressFunction, false);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
resolve(JSON.parse(xhr.response));
} else {
reject(xhr.response);
}
}
}
xhr.open("POST", url, true);
xhr.send(formData);
});
}
progressFunction(evt, d) {
if (evt.lengthComputable) {
//percent changed but I couldn't see change in html.
this.percent = Math.round(evt.loaded / evt.total * 100) + "%";
//log works correctly.
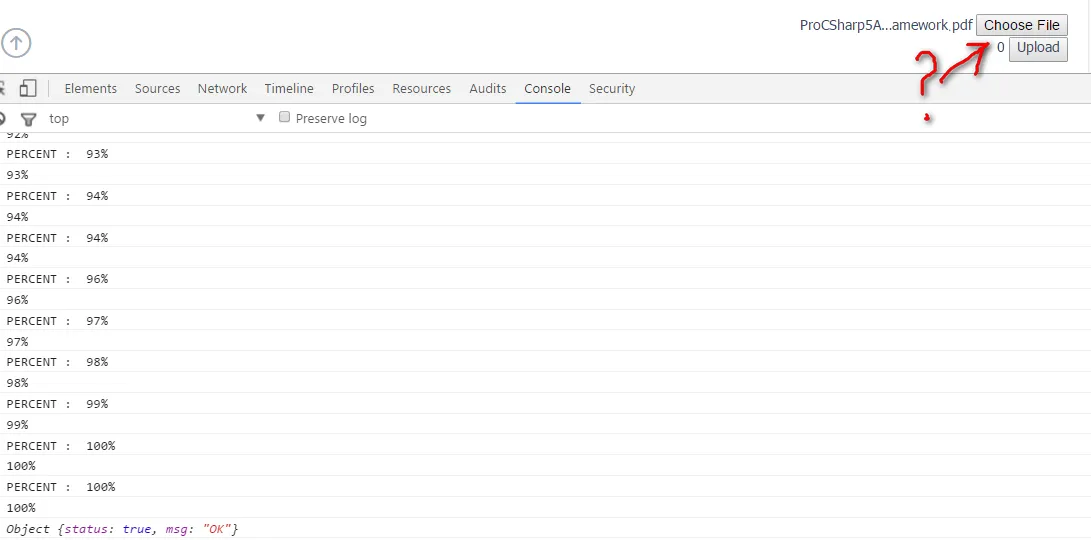
console.log("PERCENT : ", this.percent);
//log works correctly.
console.log(Math.round(evt.loaded / evt.total * 100) + "%");
}
}
AddUser.template.html:
<div class="form-group">
<input type="file" (change)="fileChangeEvent($event)" placeholder="Upload file..." />
<button type="button" (click)="upload()">Upload</button>
<span>{{percent}}</span>
</div>