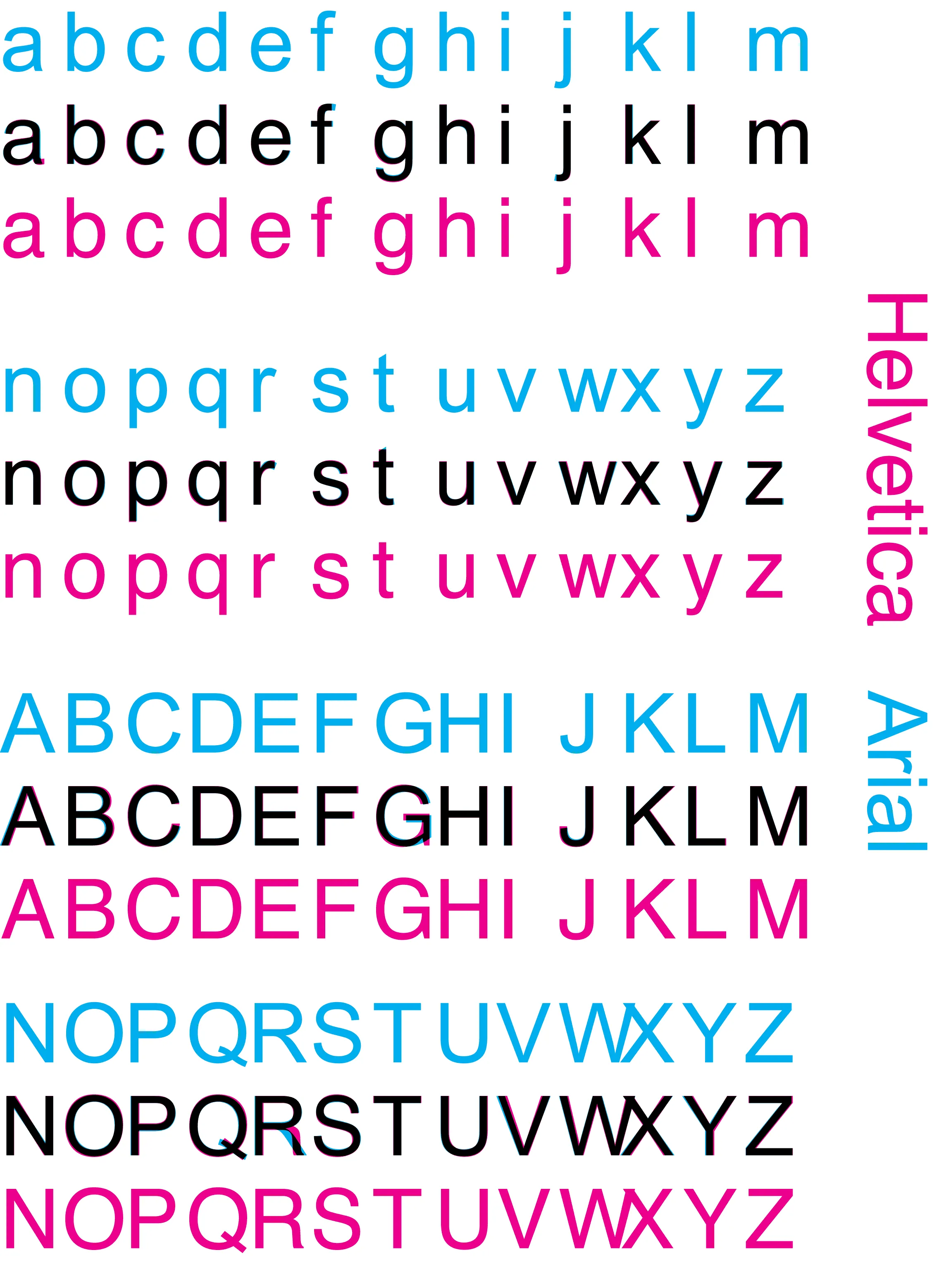
我遇到了一个问题,即在不同操作系统中,“font-weight”的显示方式不同,在我的情况下是Windows和Mac OSX。以下是字体呈现的一些示例:
很遗憾,结果仍然相同,如下所示:
最好的问候!
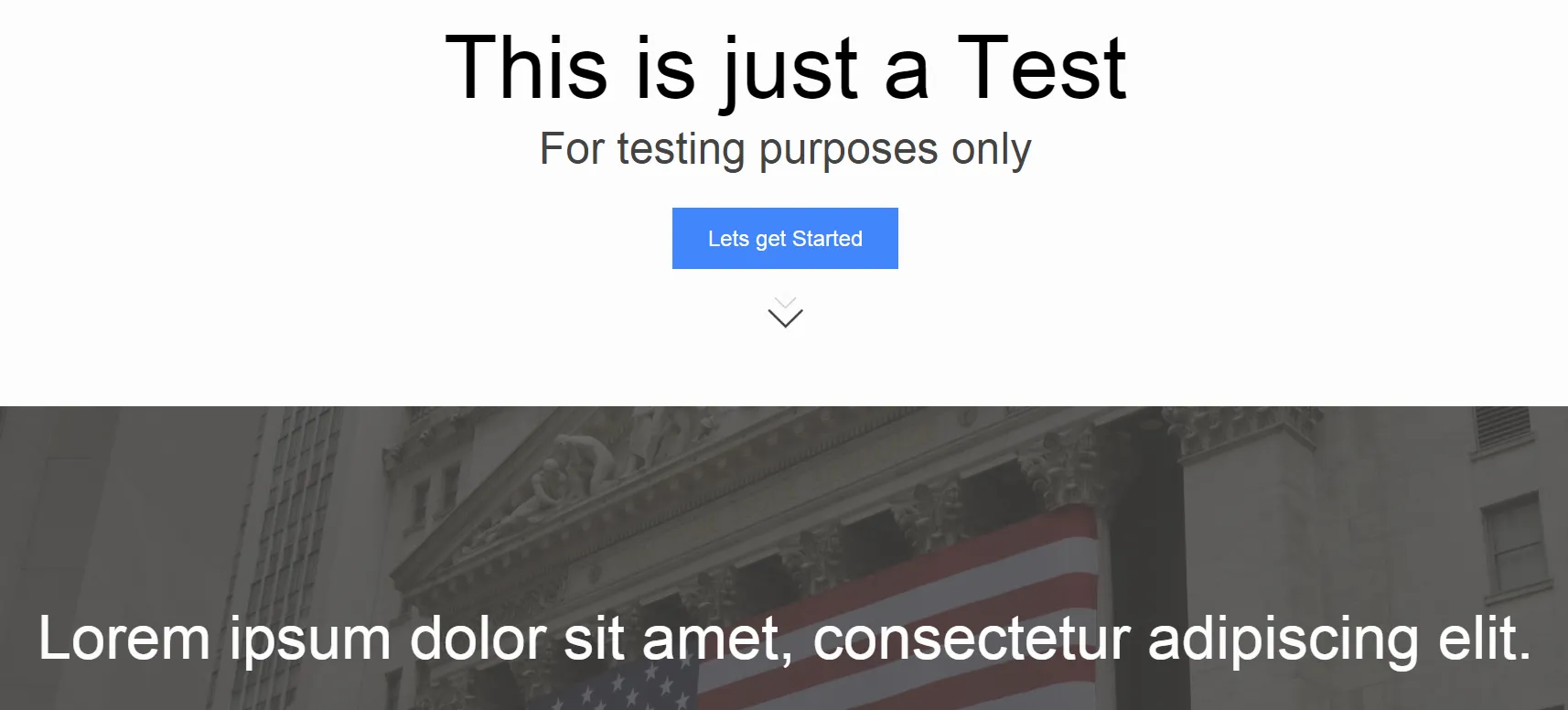
- Windows :
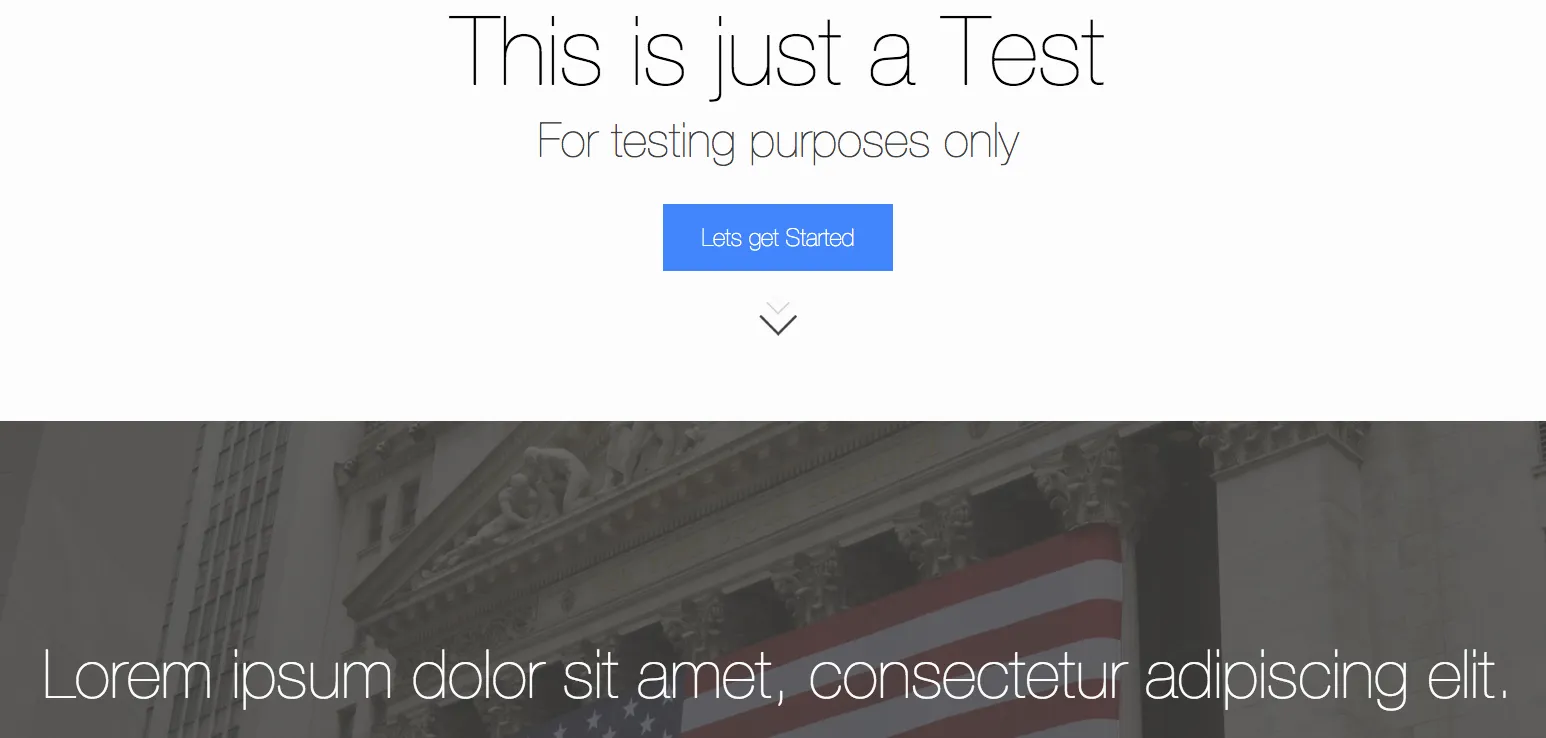
- Max OSX :
html,
body,
div,
applet,
object,
iframe,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
font,
ins,
kbd,
q,
s,
samp,
small,
strike,
sub,
sup,
tt,
var,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
td,
input,
textarea {
font-weight: 300 !important;
}
h1,
h2,
h5,
h6 {
font-weight: 300 !important;
}
h3 {
font-weight: 400 !important;
}
h4 {
font-weight: 400 !important;
}
span,
strong,
th {
font-weight: 500 !important;
}
这段代码正常运行,也就是CSS代码被正确执行。我的字体系列是 "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif; 如果有帮助的话。经过大量研究,我尝试使用了以下CSS代码,它已经帮助了许多用户解决了类似于我遇到的问题:
-webkit-font-smoothing: antialiased;
很遗憾,结果仍然相同,如下所示:
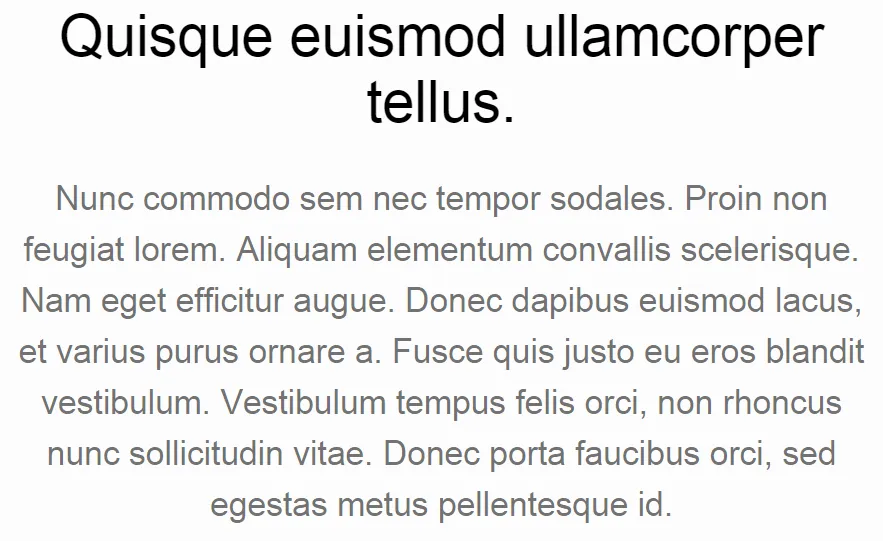
- Windows :
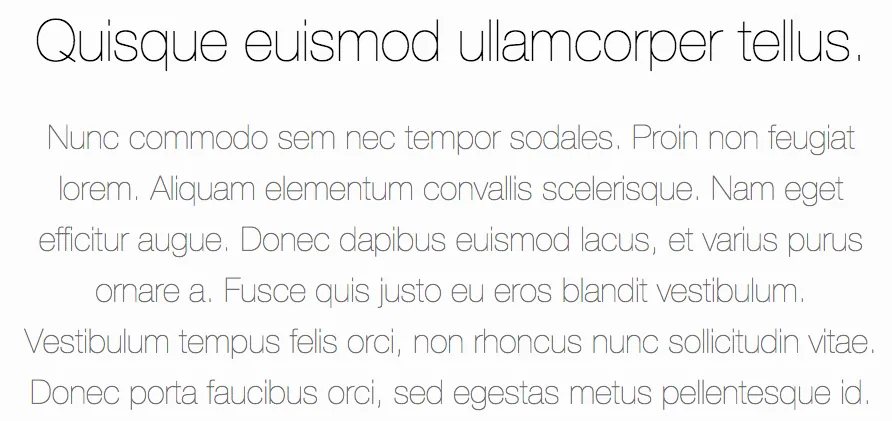
- Mac OSX :
最好的问候!