我需要将街景图像按用户的选择(包括全景ID、方向、倾斜和视场)准确保存。我有以下代码:
问题是我想将缩放保存为FOV值。 https://developers.google.com/maps/documentation/streetview/intro (查看FOV可选参数)
此外,似乎在pov_changed中捕获缩放并不是最好的方法。有时缩放不会正确更新。
panorama = new google.maps.StreetViewPanorama(document.getElementById('pano'));
panorama.addListener('pano_changed', function () {
$('#panoID').val(panorama.getPano());
});
panorama.addListener('pov_changed', function () {
$('#heading').val(panorama.getPov().heading);
$('#pitch').val(panorama.getPov().pitch);
$('#fov').val(panorama.getZoom());
});
问题是我想将缩放保存为FOV值。 https://developers.google.com/maps/documentation/streetview/intro (查看FOV可选参数)
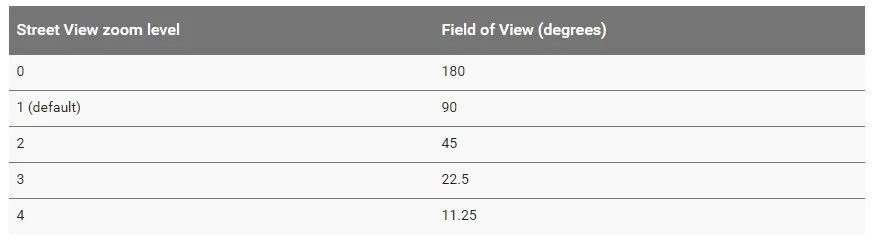
我找到了一些“转换”信息 https://developers.google.com/maps/documentation/javascript/streetview#TilingPanoramas 但它说FOV最多可以达到180,但前一个链接告诉我们120是最大值。为什么呢? 当然,我可以找到转换比例,但也许存在正常的方法(即全景返回FOV而不是缩放)?FOV(默认为90)确定图像的水平视野。视野用度数表示,最大允许值为120。当处理固定大小的视口时(例如设置大小的街景图像),视野实际上代表了缩放,较小的数字表示较高级别的缩放。
此外,似乎在pov_changed中捕获缩放并不是最好的方法。有时缩放不会正确更新。