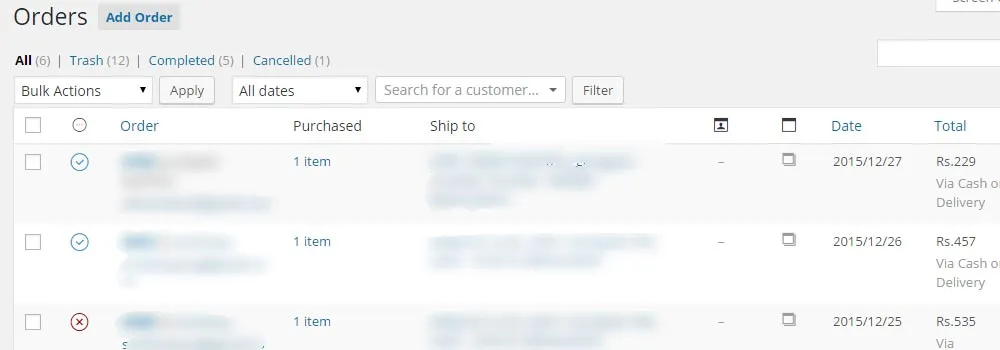
如何编辑WooCommerce管理员订单页面?
9
- Vivek Padhye
4
模板文件我相信只是用于电子邮件和前端页面。你到底想做什么? - Reigel Gallarde
你想要更新管理仪表板的订单页面吗?Theme->woo-commerce文件夹用于覆盖前端页面的文件,而不是后端。 - Priya jain
@Reigel 是的,我也这么想。我想将客户的电话号码添加到ship_to栏中。客户希望在订单页面上看到客户的电话号码。 - Vivek Padhye
@Priyajain 有没有什么方法可以使用functions.php,钩子或其他东西? - Vivek Padhye
2个回答
18
尝试将以下代码添加到你的functions.php文件中
add_filter( 'manage_edit-shop_order_columns', 'shop_order_columns' );
function shop_order_columns( $columns ){
$new_columns = (is_array($columns)) ? $columns : array();
$new_columns['phone'] = 'Phone';
return $new_columns;
}
add_action( 'manage_shop_order_posts_custom_column', 'shop_order_posts_custom_column' );
function shop_order_posts_custom_column( $column ){
global $post, $the_order;
if ( empty( $the_order ) || $the_order->get_id() != $post->ID ) {
$the_order = wc_get_order( $post->ID );
}
$billing_address = $the_order->get_address();
if ( $column == 'phone' ) {
echo ( isset( $billing_address['phone'] ) ? $billing_address['phone'] : '');
}
}
定位问题??..
尝试使用以下内容来调用第一个函数
function shop_order_columns($columns){
$columns = (is_array($columns)) ? $columns : array();
$phone = array( 'phone' => 'Phone' );
$position = 5;
$new_columns = array_slice( $columns, 0, $position, true ) + $phone;
return array_merge( $new_columns, $columns );
}
适用于 WooCommerce 3 更新。
- Reigel Gallarde
2
完美运行。只是复制了代码。非常感谢!@Reigel - Vivek Padhye
1确切地说,这不是一个特定于WooCommerce的问题,可以通过WordPress核心过滤器来解决。 - helgatheviking
1
你应该使用
manage_shop_order_posts_custom_column动作,并通过检查列名称来更改列数据。switch( $column ) {
case 'shipping_address' :
echo 'sample data';
break;
}
- Mehran
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 在WooCommerce中向管理员订单列表页面添加自定义URL链接
- 5 WooCommerce管理员订单编辑保存发布
- 4 管理员创建订单的WooCommerce挂钩
- 6 WooCommerce如何隐藏订单商品元数据(非管理员界面)?
- 4 WooCommerce如何在管理员订单详情页面显示自定义字段数据?
- 5 在WooCommerce中编辑我的账户订单查看页面
- 25 在Woocommerce管理订单编辑页面中以编程方式添加自定义订单备注
- 3 如何在WooCommerce编辑订单页面中添加选项?
- 5 在管理员订单页面中隐藏订单商品的元数据(WooCommerce)
- 4 编辑WooCommerce结账页面的“订单备注”