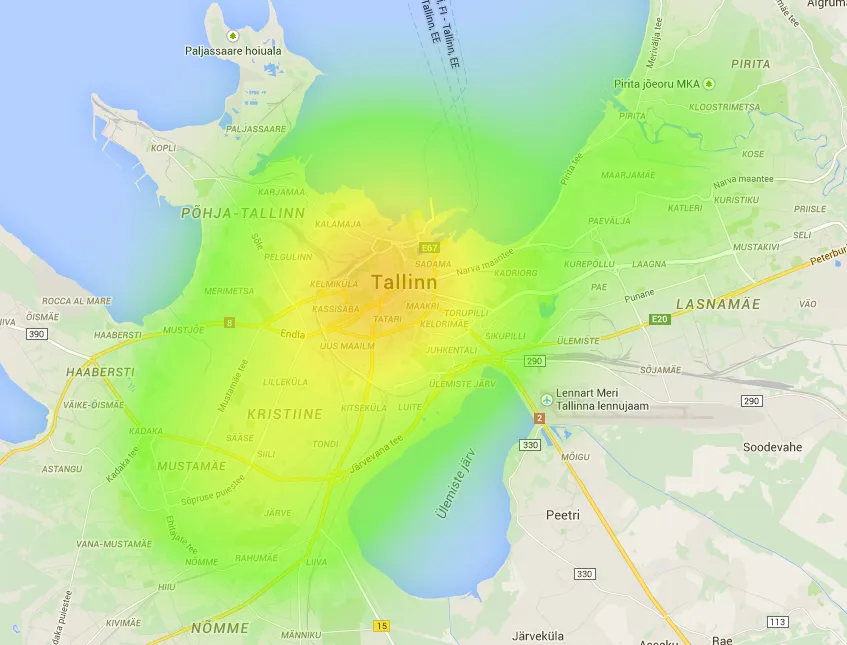
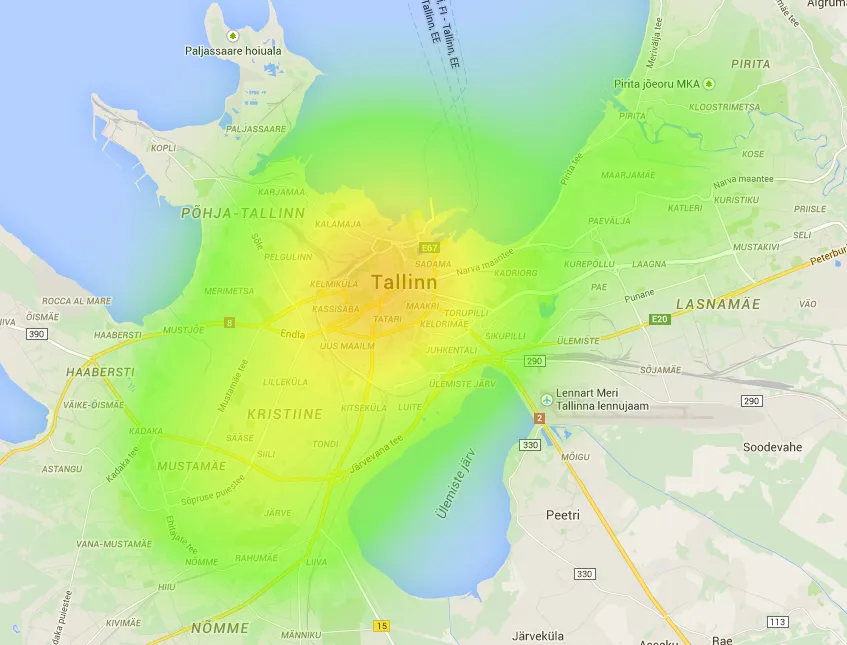
这是塔林的小热力图,有三个数据源:
 如您所见,此示例地图上没有“红色”部分。
如您所见,此示例地图上没有“红色”部分。
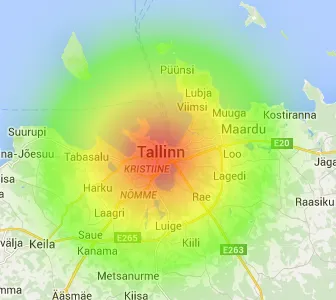
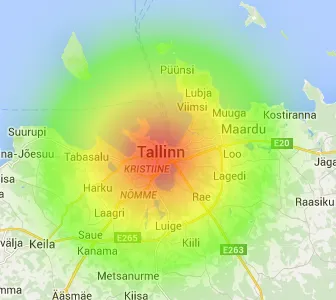
但当我缩小视图时,会得到这个:
 我希望我的热力图在缩小时呈现橙黄绿色,而不是红色。
我希望我的热力图在缩小时呈现橙黄绿色,而不是红色。
如何使用热力图和
我进行了缩小事件以更改半径,我认为此事件也可以帮助我解决此问题,但我不知道应更改哪些配置:
 如您所见,此示例地图上没有“红色”部分。
如您所见,此示例地图上没有“红色”部分。但当我缩小视图时,会得到这个:
 我希望我的热力图在缩小时呈现橙黄绿色,而不是红色。
我希望我的热力图在缩小时呈现橙黄绿色,而不是红色。如何使用热力图和
google-maps-api(可选)实现?
注意:我进行了缩小事件以更改半径,我认为此事件也可以帮助我解决此问题,但我不知道应更改哪些配置:
google.maps.event.addListener(map, 'zoom_changed', function() {
var zoomLevel = map.getZoom();
heatmap.setOptions({radius:zoomLevel*0.5});
});