请告诉我为什么在这种情况下,
:before 伪元素不像常规的 img 那样运作:

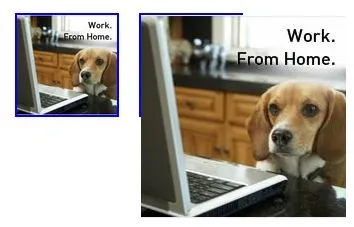
左侧是一个内部带有 img 的 div,img 的宽度和高度均为 100%。右侧是一个带有 :before 的 div,:before 的宽度和高度也为 100%,但效果不同!
(我知道我可以使用 background-image 来解决此问题,但当其 content 属性为 url() 时,:pseudo 存在什么问题吗?)
Fiddle: http://jsfiddle.net/Tp9JG/4/
width和height不适用于通过url()插入的图像,请参见https://dev59.com/RGUp5IYBdhLWcg3w5Kg6。 - xecdisplay: inline;,则无法控制width。 - connexo