我遇到一个不寻常的问题,正在寻求建议。基本上,我使用:
- JQuery Mobile 1.1
- JQuery 8.2
- PhoneGap(Cordova)2.1
在我的应用程序的许多页面上,在iPhone上将光标放入输入框中,这会打开虚拟键盘。这是可以接受和预期的。
问题在于:在某些情况下(但并非全部情况),将光标放入输入框会触发window.resize事件。通过下面的代码,我已经验证了这一点:
$(window).resize(function(e) {
alert('The window resize occurred! Width: ' + $(window).width() + " Height: " + $(window).height());
debugger;
return false;
});
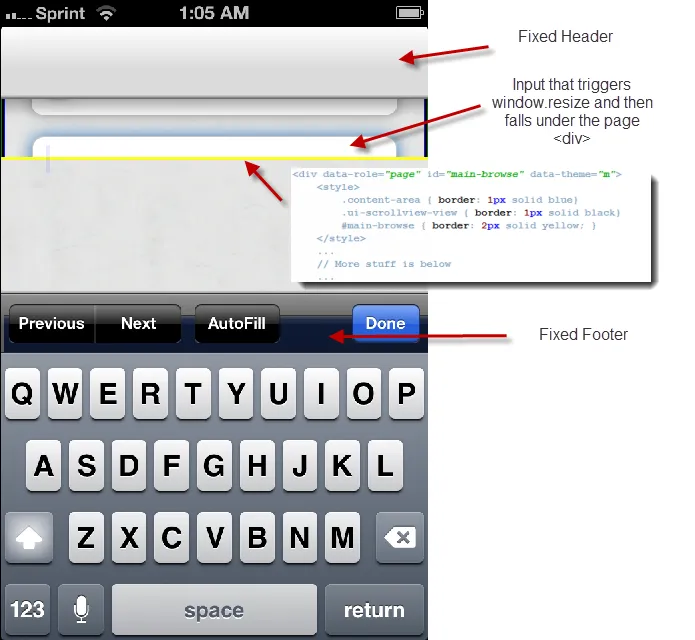
在window.resize事件完成后,JQueryMobile立即决定将页面大小调整为不正确的高度。我可以确定这是页面,因为我为每个元素添加了不同颜色的边框以查看它们的情况。在许多情况下,此调整大小操作会导致我的GUI的一半溢出到div的底部以下,有时甚至使光标隐藏在div下面。
用截图最好理解:

现在,我并不指望任何人能够给出确切的答案。我只是在寻找调试提示。我在window.resize()事件中添加了一个“debugger”语句,并尝试逐行执行代码。我希望能够找到其他的调整页面大小的监听器。如果我能找到它,那么我就可以在某个人选择表单元素时临时禁用它,然后在模糊或方向更改时重新启用调整大小。问题是,我逐行执行了所有代码,而调试过程停在调整大小发生之前。
这让我想知道是否有其他事件除了window.resize被触发。因此,我添加了下面两行:
document.addEventListener("throttledresize", function() { alert("throttledresize fired.") }, false);
document.addEventListener("orientationchange", function() { alert("orientationchange fired.") }, false);
不过它们都没起作用。所以我有点卡住了。我很有感觉知道问题出在哪里,但是我无法追溯到源头。你有什么建议可以指导我在哪里找到这个神秘的代码,在窗口尺寸改变时调整页面大小吗?