我正在尝试在Joomla的文章编辑器中插入一个额外的按钮。它使用默认的TinyMCE插件扩展模式。就像你已经知道的那样,编辑器下面有4个按钮(文章、图像、分页和阅读更多)。我想做的是插入第五个按钮。(我附加了一个图片按钮,但是由于需要至少10个声望点,所以SO说我不能发布。)
我尝试复制“Page Break Button”插件并将其重命名等,然后重新安装为新插件,但所有这些都会导致TinyMCE错误,没有按钮出现。
问题:如何插入按钮?
我正在尝试在Joomla的文章编辑器中插入一个额外的按钮。它使用默认的TinyMCE插件扩展模式。就像你已经知道的那样,编辑器下面有4个按钮(文章、图像、分页和阅读更多)。我想做的是插入第五个按钮。(我附加了一个图片按钮,但是由于需要至少10个声望点,所以SO说我不能发布。)
我尝试复制“Page Break Button”插件并将其重命名等,然后重新安装为新插件,但所有这些都会导致TinyMCE错误,没有按钮出现。
问题:如何插入按钮?
<?xml version="1.0" encoding="utf-8"?>
<extension version="2.5" type="plugin" method="upgrade" group="editors-xtd">
<name>test</name>
<author>Name</author>
<creationDate>Month 2013</creationDate>
<copyright>Month Name. All rights reserved.</copyright>
<license>GPL</license>
<authorEmail>Email</authorEmail>
<authorUrl>Your URL</authorUrl>
<version>1.0.0</version>
<description>
"adds the button 'test' to the editor"
</description>
<files>
<filename plugin="test">test.php</filename>
</files>
</extension>
<?php
// no direct access
defined( '_JEXEC' ) or die( 'Restricted access' );
jimport( 'joomla.plugin.plugin' );
class plgButtonTest extends JPlugin {
function plgButtonTest(& $subject, $config)
{
parent::__construct($subject, $config);
}
function onDisplay($name)
{
$js = "
function buttonTestClick(editor) {
txt = prompt('Please enter something','123');
if(!txt) return;
jInsertEditorText('{test '+txt+'}', editor);
}";
$css = ".button2-left .testButton {
background: transparent url(/plugins/editors-xtd/test.png) no-repeat 100% 0px;
}";
$doc = & JFactory::getDocument();
$doc->addScriptDeclaration($js);
$doc->addStyleDeclaration($css);
$button = new JObject();
$button->set('modal', false);
$button->set('onclick', 'buttonTestClick(\''.$name.'\');return false;');
$button->set('text', JText::_('Test'));
$button->set('name', 'testButton');
$button->set('link', '#');
return $button;
}
}
?>
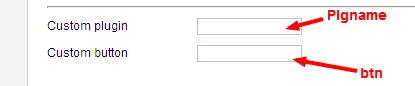
 然后,在tinymce插件中进入高级参数,查看最后一项的自定义字段选项。请查看此图像:
然后,在tinymce插件中进入高级参数,查看最后一项的自定义字段选项。请查看此图像:
 输入插件名称和按钮名称,并将按钮定位在文章管理器编辑器中。
输入插件名称和按钮名称,并将按钮定位在文章管理器编辑器中。