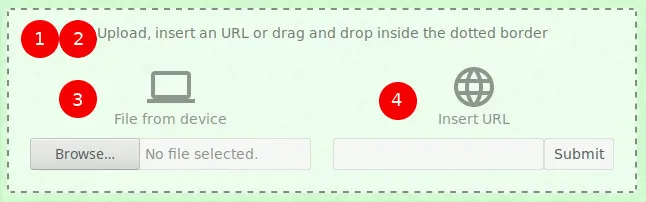
我正在研究一个上传脚本,当然它具备拖放功能。
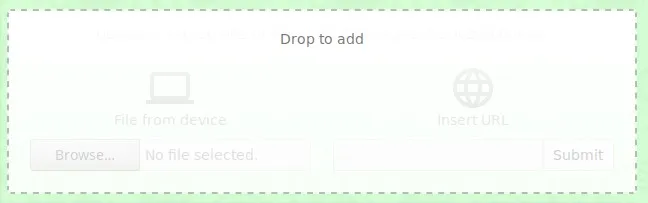
不过,我正在尝试使文件拖动到我的元素上时添加类名为drag-over,但由于我的元素有子元素,所以它会不断触发,因为它会进入和离开该元素。
我想知道的是如何扩展
以下是我代码的精简版本(请注意我已禁用文件输入):
不过,我正在尝试使文件拖动到我的元素上时添加类名为drag-over,但由于我的元素有子元素,所以它会不断触发,因为它会进入和离开该元素。
我想知道的是如何扩展
*dragenter* / *dragover* 以包括主要元素的子元素?以下是我代码的精简版本(请注意我已禁用文件输入):
$(document).ready(function(){
$(window).on('dragenter', function(){
$(this).preventDefault();
});
$('#drag-and-drop-zone').on('dragenter', function(){
$(this).addClass('drag-over');
});
$('#drag-and-drop-zone').on('dragleave', function(){
$(this).removeClass('drag-over');
});
});.uploader
{
width: 100%;
background-color: #f9f9f9;
color: #92AAB0;
text-align: center;
vertical-align: middle;
padding: 30px 0px;
margin-bottom: 10px;
border-radius: 5px;
font-size: 200%;
box-shadow: inset 0px 0px 20px #c9afb2;
cursor: default;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.uploader div.or {
font-size: 50%;
font-weight: bold;
color: #C0C0C0;
padding: 10px;
}
.uploader div.browser label {
background-color: #ffffff;
border: 2px solid #f44;
padding: 5px 15px;
color: #f44;
padding: 6px 0px;
font-size: 40%;
font-weight: bold;
cursor: pointer;
border-radius: 2px;
position: relative;
overflow: hidden;
display: block;
width: 300px;
margin: 20px auto 0px auto;
transition: all 0.3s linear 0s;
}
.uploader div.browser span {
cursor: pointer;
}
.uploader div.browser input {
position: absolute;
top: 0;
right: 0;
margin: 0;
border: solid transparent;
border-width: 0 0 100px 200px;
opacity: .0;
filter: alpha(opacity= 0);
direction: ltr;
cursor: pointer;
}
.uploader div.browser label:hover {
background-color: #f44;
color: #fff;
border: 2px solid #fff;
}
.drag-over{
border: 2px solid #00aef0;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<div class="uploader" id="drag-and-drop-zone">
<div>Drag & Drop Images Here</div>
<div class="or">-or-</div>
<div class="browser">
<label>
<span>Select Image</span>
<input type="file" title="Click to add Images" accept="image/*" name="files" disabled="true">
</label>
</div>
</div>