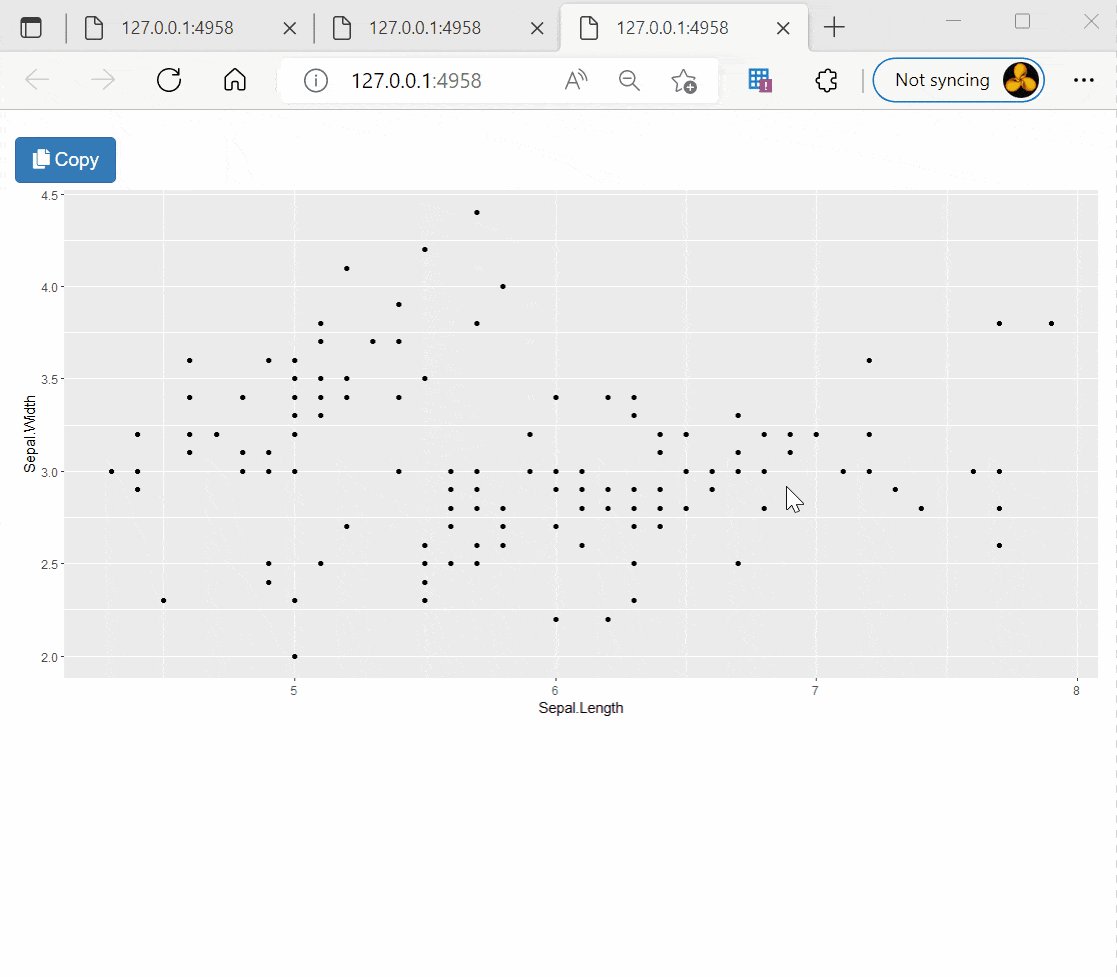
在运行下面这段可复现的代码时,用户可以通过单击呈现的Shiny屏幕顶部的单选按钮来选择查看实际数据或数据图表(默认为数据)。在呈现的屏幕底部,您会看到一个“复制”按钮。通过选择“数据”,然后选择“复制”,您可以轻松地将数据粘贴到XLS中。
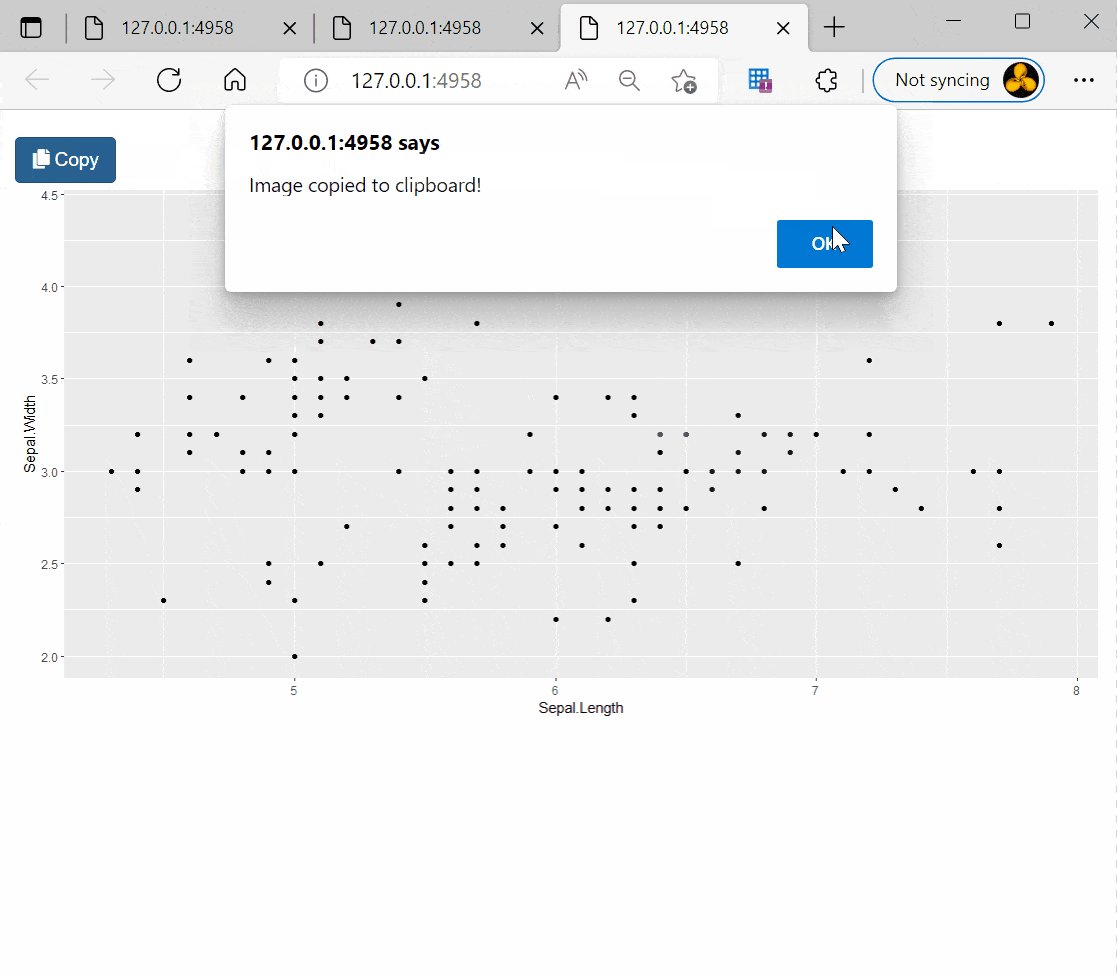
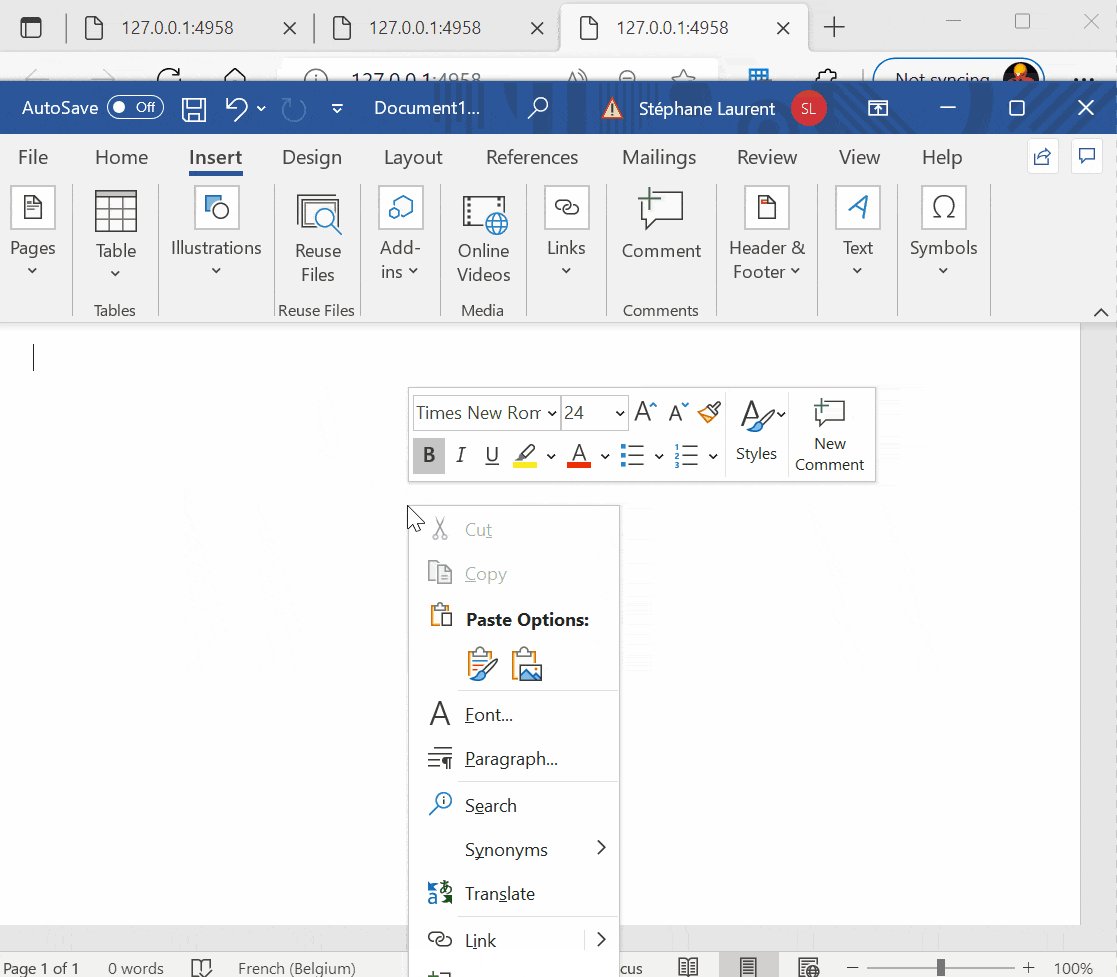
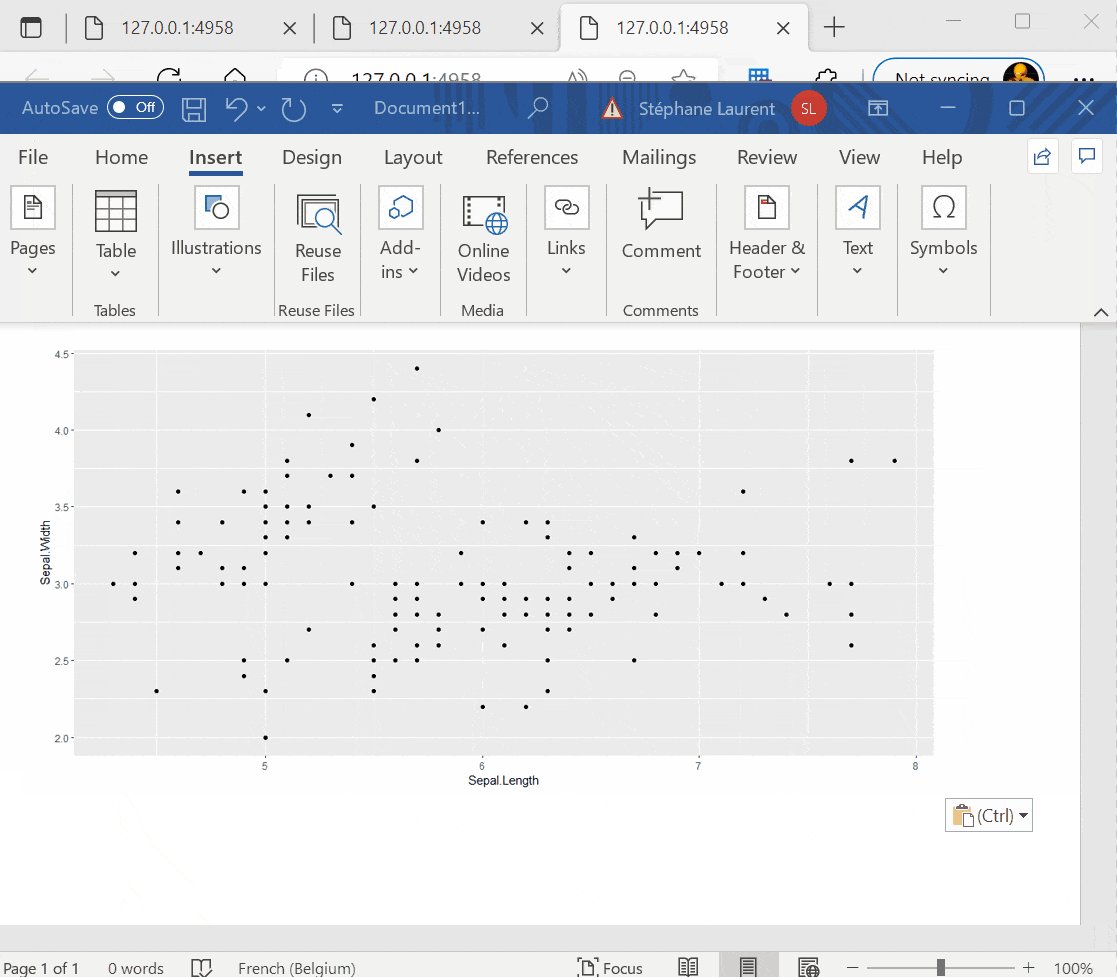
然而,如果用户选择查看图表,我希望用户也能以同样的方式复制/粘贴图表。如何做到这一点?
我尝试在以下的observeEvent(...)函数中插入
然而,如果用户选择查看图表,我希望用户也能以同样的方式复制/粘贴图表。如何做到这一点?
我尝试在以下的observeEvent(...)函数中插入
plotPNG(...) (以及各种迭代),使用由条件触发的条件语句,如果input$view =='Plot',但是还没有成功。library(shiny)
library(ggplot2)
ui <- fluidPage(
radioButtons("view",
label = "View data or plot",
choiceNames = c('Data','Plot'),
choiceValues = c('Data','Plot'),
selected = 'Data',
inline = TRUE
),
conditionalPanel("input.view == 'Data'",tableOutput("DF")),
conditionalPanel("input.view == 'Plot'",plotOutput("plotDF")),
actionButton("copy","Copy",style = "width:20%;")
)
server <- function(input, output, session) {
data <- data.frame(Period = c(1,2,3,4,5,6),Value = c(10,20,15,40,35,30))
output$DF <- renderTable(data)
output$plotDF <- renderPlot(ggplot(data, aes(Period,Value)) + geom_line())
observeEvent(
req(input$copy),
writeLines(
capture.output(
write.table(
x = data,
sep = "\t",
row.names = FALSE
)
),
"clipboard")
)
}
shinyApp(ui, server)


ggplotly()中,它会显示一个相机图标以复制该图表(并添加良好的交互性)。 - HubertLDT代替基础表格。它有一个内置的复制按钮(以及许多其他交互功能)。 - HubertL